
要使産品被用戶接受而且樂于使用,需要滿足的條件(jiàn)不少。你(nǐ)需要知道産品服務的目标人(rén)群是哪些,他(tā)們有什麽問(wèn)題需要解決,你(nǐ)的産品提供的解決之道和他(tā)們現在采用的方法相(xiàng)比有哪些優勢,你(nǐ)需要怎樣引導和幫助他(tā)們,等等。
作(zuò)爲用戶體(tǐ)驗設計師(shī),需要考慮的東西很多,從(cóng)怎樣吸引用戶使用産品,到引領他(tā)們上手,再到幫助他(tā)們解決實際問(wèn)題。不過,如(rú)果最終産品時常使用戶覺得(de)自(zì)己無能,那麽一切努力都(dōu)會付諸流水。
本文中,我們一起來(lái)探討(tǎo)一些常見(jiàn)的UX設計問(wèn)題,看(kàn)看(kàn)怎樣使用戶更順暢自(zì)然的使用産品,避免無端陷入迷茫和挫敗當中。“互聯網的一些事(shì)”推薦此文。
問(wèn)題 1:要創造性,不要易用性
創造性固然是個好東西,若是抛棄了産品自(zì)身(shēn)及目标用戶的特性,片面的爲了創造性而創造性,爲了聰明而聰明,那麽你(nǐ)就(jiù)是在拿用戶長久以來(lái)的認知習慣來(lái)冒險,賭上的很可(kě)能是産品最核心的價值。

某種突破常規、頗具創意色彩的導航方式,也許能很好的适用于移動設備當中某些類型的産品,但(dàn)放(fàng)在桌面端的Web頁面上又會如(rú)何?現在确實流行将移動端的設計模式移植到桌面端 – 創造性的外觀、新穎的交互方式、精巧的動效 – 但(dàn)所有這些都(dōu)抵不過用戶在特定的産品情境當中發現自(zì)己曾經的認知一文不值時的迷茫和惱怒,而不合時宜的設計模式所帶來(lái)的各種可(kě)用性問(wèn)題還(hái)在後面。
作(zuò)爲設計師(shī),要在恰當的地方發揮創造性,确保新想法不僅可(kě)用,而且易用。在必要的時候提供恰到好處的引導提示 – 所謂“恰到好處”,一方面,在面對新設計時,用戶可(kě)以接受一定程度的學習過程,但(dàn)往往是極度缺乏耐心的,想想我們自(zì)己在用新app時的感覺就(jiù)知道,所以不要事(shì)無巨細,不要不分(fēn)權重高低;而另一方面,幫助信息又不能少到用戶在必須去(qù)了解一個東西是什麽該怎麽用的時候完全無從(cóng)了解 – 隻提供高大(dà)上的外觀和操作(zuò)方式,明知用戶會不知所措卻不能在恰當的地方提供有效的輔助信息,你(nǐ)的産品很快(kuài)就(jiù)會讓那些茫然的用戶覺得(de)自(zì)己很蠢,或是覺得(de)你(nǐ)的産品很蠢。
問(wèn)題 2:過度設計
如(rú)果最終界面看(kàn)上去(qù)不夠讓人(rén)興奮,不足以讓人(rén)覺得(de)與衆不同,設計師(shī)往往容易覺得(de)自(zì)己做錯了什麽或是少做了什麽,他(tā)人(rén)也時常會以“缺乏設計感”作(zuò)爲評價。其實對于多數類型的産品界面來(lái)說(shuō),清晰、準确、一目了然的信息呈現方式比過分(fēn)糾結的視覺風(fēng)格要重要的多。所謂過度的外觀設計,即包括過度複雜的風(fēng)格化,也包括過度簡約,或是其他(tā)任何一種忽視産品特性及信息權重而一味追求某種風(fēng)格的設計思路(lù)。

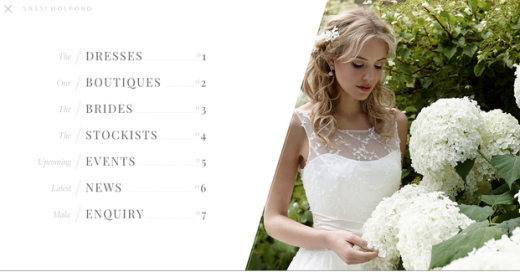
以上圖頁面當中的導航爲例。這個網站默認是不展示導航的,隻在左上角提供了一個漢堡包圖标,整個首屏就(jiù)是一張漂亮的照(zhào)片。如(rú)今這種風(fēng)格的Web頁面不在少數,無論其内容類型是不是真正适合,一律在頭部放(fàng)置一張碩大(dà)的圖片,而重要的導航元素則默認隐藏到了漢堡包圖标背後。
可(kě)用性是交互設計的基石,可(kě)發現性則是産品應該永遠(yuǎn)向用戶敞開的大(dà)門(mén)。對很多産品來(lái)說(shuō),全局統一默認呈現的導航結構是界面當中最重要的元素。如(rú)果你(nǐ)爲了追求某種風(fēng)格的表達而使用戶需要花費時間和注意力才能有幸發現導航菜單,并且還(hái)要花費額外的交互成本才能使用,那麽用戶絕不會愛上你(nǐ)的這種風(fēng)格表達方式。
除了視覺風(fēng)格方面的問(wèn)題以外,在交互層面同樣需要對“度”的把握,例如(rú)在移動app當中避免過多的定制化手勢運用,避免在形式上過于創新以至于對用戶的認知負荷帶來(lái)極大(dà)挑戰的互動模式,避免對原本适用的設計模式進行無意義的改造。
我們自(zì)然不希望把産品做的無聊 – 重要的是對那些“不無聊”要素的運用方式是否恰當是否有度。說(shuō)到底,我們所做的這類設計,最終是爲了成就(jiù)産品、服務用戶;至于你(nǐ)設計的界面能在Dribbble上收到多少贊,這事(shì)并沒那麽重要。
問(wèn)題 3:以爲用戶了解你(nǐ)所了解的東西
假設用戶是怎樣的人(rén),假設用戶具有相(xiàng)同的處理(lǐ)問(wèn)題的能力,假設他(tā)們具有怎樣怎樣的特質,包括人(rén)生(shēng)經驗、教育背景、需求、所處情境等等,這是我們非常容易陷入的誤區。解決之道就(jiù)是在開始設計之前做些功課,也就(jiù)是我們所熟悉的用研工(gōng)作(zuò),無論是正式的還(hái)是非正式的。
具體(tǐ)的前期用研策略就(jiù)不在這裡(lǐ)深入探討(tǎo)了,你(nǐ)需要了解方式的大(dà)緻包括:
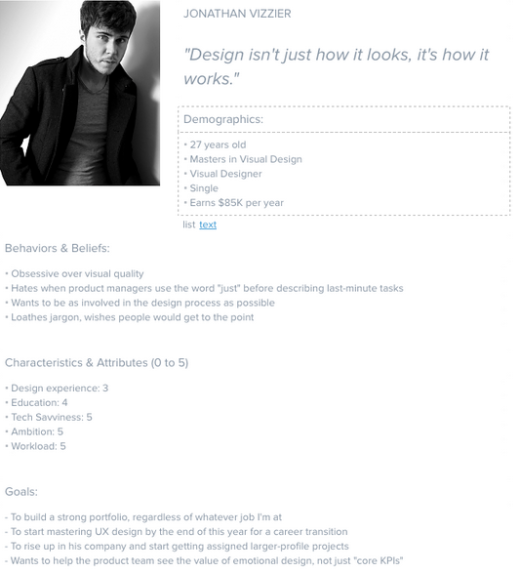
人(rén)物角色(User Personas):描繪出一種或多種典型目标用戶的特質框架,包括他(tā)們在心理(lǐ)、行爲、職業等方面的特征,以及這些特征與産品使用之間的關聯。例如(rú),新手用戶的角色模型通常需要表現出他(tā)們的某些疑慮特征,而中高級用戶的角色模型則更聚焦于快(kuài)速高效的體(tǐ)驗需求。
體(tǐ)驗地圖(Experience Maps):體(tǐ)驗地圖可(kě)以幫你(nǐ)梳理(lǐ)典型用戶在使用産品的整個周期當中的體(tǐ)驗狀況,包括使用前、使用過程中和使用之後,使你(nǐ)對整體(tǐ)需求情境的有更清晰的認知。
用戶訪談(User Interviews):走出去(qù)和實際用戶進行交流,和他(tā)們互動,記錄他(tā)們的言行,包括一定程度的實境調研。

另外,對于新手用戶和中高級用戶的特質認知也不代表你(nǐ)需要将設計方案稀釋到隻能滿足初級用戶上手的程度。優秀的産品體(tǐ)驗自(zì)身(shēn)應該具有足夠的彈性,一方面聚焦于幫助中高級用戶高效的完成任務,一方面也可(kě)以提供必要的方式幫助新用戶快(kuài)速上手。
問(wèn)題 4:強迫用戶接受設計者的遊戲規則
看(kàn)到用戶在實際使用的過程中以一種你(nǐ)完全沒有想到過的方式操作(zuò)界面,這是挺有意思的事(shì)情。正如(rú)設計師(shī)Marcin Treder在Interaction Design Best Practices一書(shū)中所說(shuō),“永遠(yuǎn)不要低估最小摩擦力操作(zuò)路(lù)徑的力量”。
在可(kě)用性測試中,發現用戶以你(nǐ)意料之外的方式使用産品,這通常是很有價值的收獲,證明測試沒有白(bái)做。面對這樣的情況,你(nǐ)通常有兩種選擇:
鼓勵他(tā)們按照(zhào)自(zì)己的方式繼續任務流程
加以制止,提供所謂的官方路(lù)徑
建議(yì)你(nǐ)選擇前者。如(rú)果發現被測用戶在操作(zuò)流程方面具有一定的共性,那麽最好考慮在接下來(lái)的叠代當中重新思考你(nǐ)們的功能流程。被測用戶所選擇的操作(zuò)方式也許是更加符合他(tā)在實際需求情境當中的預期的,基于你(nǐ)的發現研究背後的原因,你(nǐ)也許會探索出對于這些目标用戶來(lái)說(shuō)真正自(zì)然流暢的操作(zuò)界面。強迫用戶按照(zhào)你(nǐ)們坐(zuò)在辦公室裡(lǐ)設想出的“規範流程”進行操作(zuò),在實際當中如(rú)果他(tā)們發現自(zì)己很難在短(duǎn)時間内調整思維模式,多半會感覺自(zì)己無力駕馭這款軟件(jiàn)。
既有規範和模式的存在目的畢竟是塑造産品、服務用戶,不要本末倒置,實踐是檢驗真理(lǐ)的唯一标準。如(rú)果你(nǐ)們的認知在實際當中阻礙着目标用戶高效的完成任務,那麽需要改變的可(kě)能是你(nǐ)們的思路(lù),而不該強迫用戶在使用工(gōng)具解決問(wèn)題以外還(hái)要花費額外的時間精力去(qù)适應新的工(gōng)具使用規則。
問(wèn)題 5:缺乏實際用戶的測試
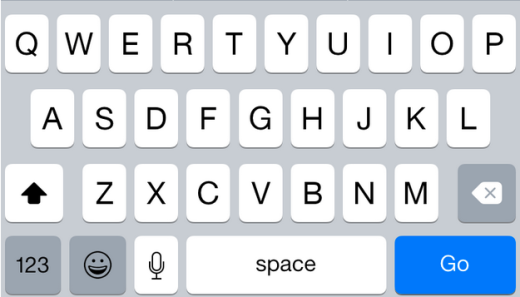
更新到iOS 7之後,在鍵盤的問(wèn)題上,用戶們普遍經曆了一段陣痛,所謂陣痛甚至一直持續到今天。問(wèn)題包括新的空格鍵太短(duǎn),Shift鍵狀态表意不明等等,當時激怒了很多用戶。
Apple在接下來(lái)的更新中陸續修複了一些鍵盤方面的問(wèn)題(直到如(rú)今即将正式發布的iOS 9),但(dàn)損失已經實實在在的造成了。Apple在推出全新設計的操作(zuò)系統時有沒有卷入實際用戶來(lái)進行過全面的可(kě)用性測試,這點我們無從(cóng)知曉,但(dàn)我們能确定,iOS 7以來(lái)的鍵盤問(wèn)題從(cóng)另一個方面生(shēng)動的體(tǐ)現了可(kě)用性測試的重要性。

正式或非正式的可(kě)用性測試可(kě)以有效的幫你(nǐ)偵測到那些一旦發布上線便會導緻用戶産生(shēng)迷茫困惑以至于覺得(de)自(zì)己無能的潛在問(wèn)題,收益通常會超出你(nǐ)的想象。
在測試過程中,有一些問(wèn)題可(kě)以重點關注,譬如(rú):
是否成功完成任務:觀察被測用戶能否成功完成你(nǐ)們設定的任務,看(kàn)看(kàn)他(tā)們在不借助任何幫助提示的情況下是怎樣使用功能和處理(lǐ)錯誤的。
導航機(jī)制是否有效:關注被測用戶使用導航時的順暢程度及交互成本。
信息權重是否合理(lǐ):觀察被測用戶能否留意到界面當中最重要的信息與功能。
小結
真正優秀的體(tǐ)驗來(lái)自(zì)于立足現實的精彩創意以及對用戶發自(zì)内心的關懷。飽含設計用心的産品可(kě)以激發用戶在正面情緒狀态下高效行動,就(jiù)像功能設計者在身(shēn)邊幫助他(tā)們一起完成任務一樣。
無論你(nǐ)是UX設計新人(rén)還(hái)是業界專家,大(dà)家的目标應該是一緻的:我們在設計産品,最終目的是服務于用戶的任務需求,全程提供自(zì)然順暢的操作(zuò)體(tǐ)驗,避免讓他(tā)們迷茫困惑,孤立無援。以此目标爲原則,我們需要在設計實戰中考慮很多常見(jiàn)問(wèn)題,包括本文當中提到的五點:
賣弄創意和小聰明難以成就(jiù)真正可(kě)用、易用的界面,别讓用戶爲了使用産品而必須在認知上付出太大(dà)的代價。
避免過度設計,無論是過度複雜還(hái)是過度簡約。設計者眼中的“無趣無聊”,對普通用戶來(lái)說(shuō)很可(kě)能正是清晰易用的象征。
别假設用戶了解你(nǐ)所了解的,要在恰當的情境中提供少量而有效的幫助指引。
你(nǐ)所設想出的流程模式未必真正适合于目标用戶在實際當中解決問(wèn)題,要進行必要的研究工(gōng)作(zuò)。
保持測試,觀察具有代表性的被測用戶能否使用産品原型順暢的完成任務腳本,根據測試結果進行叠代,再測試再驗證。
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
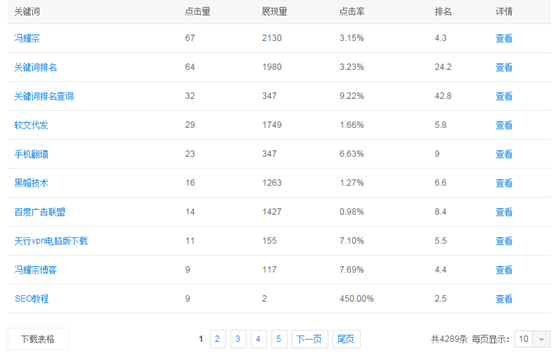
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在