
随着HTML(超文本标記語言)第五版的更新,也就(jiù)是大(dà)家常說(shuō)的H5,在移動端,由于其相(xiàng)對較低的開發成本及強大(dà)的跨平台運行能力,越來(lái)越多的信息型産品也開始選擇這樣輕量級的H5頁面進行快(kuài)速叠代,同時借用微信等平台快(kuài)速觸達用戶。
現在早過了App的紅(hóng)利時期,大(dà)家下載應用的熱(rè)情已經不再那麽火(huǒ)熱(rè),再加上那麽多燒錢O2O産品培養的用戶習慣,沒點補貼很難吸引用戶。(灰常有創意或剛需的産品除外哦)
直接在應用市場推App的成本也很高,各大(dà)安卓應用市場,以百度手機(jī)助手爲例,首頁Banner輪播的價格是1.5萬/天,人(rén)氣應用風(fēng)向标第1~4個位置是3.9萬/天。對于還(hái)沒大(dà)量融資的産品算是天價了。
這時web的優勢就(jiù)體(tǐ)現出來(lái)了,它很輕,叠代還(hái)快(kuài),而且現在有微信這麽好的入口。坐(zuò)擁8億用戶,公衆平台的功能還(hái)那麽強大(dà),不用白(bái)不用啊~
所以在産品布局時我們如(rú)何去(qù)選擇就(jiù)尤爲重要。
最近遇到了這方面的問(wèn)題,找了很多資料,總結一下和大(dà)家一起分(fēn)享。,也希望更懂(dǒng)的大(dà)牛能在後台多交流下,不勝感激~
就(jiù)從(cóng)web相(xiàng)對App的優勢劣勢,以及需求和場景,四個方面說(shuō)吧(ba)
1.H5可(kě)跨平台使用,開發成本相(xiàng)對更低。
一個産品經理(lǐ)+前端+設計+後台就(jiù)能搞定;App則需适配iOS、安卓等不同平台進行設計和開發,至少需要iOS工(gōng)程師(shī)+Android工(gōng)程師(shī)+PM+前端+設計+後台,開發成本高出1/3甚至更多。
2.H5可(kě)随時上線就(jiù)更新版本,适合快(kuài)速叠代,且試錯成本低。
一個功能做好了立馬就(jiù)能上線,一天更新幾十次都(dōu)毫無壓力;App則需要用戶主動下載更新,主流的就(jiù)是iOS,Android、windows仨平台,不同平台運營推廣的玩法還(hái)不一樣,分(fēn)發和運維成本很高。
而且一個版本的功能出來(lái),雖然很快(kuài)就(jiù)能做出其中一部分(fēn)讓内部人(rén)員(yuán)體(tǐ)驗。但(dàn)等我們全部做完了,可(kě)能已經過去(qù)一周了。然後提交給平台做審核,又要等一
陣,再找個好日(rì)子發布,三周就(jiù)過去(qù)了。同時,我們如(rú)果又做出了更多新的功能,優化了細節,再修複幾個bug等等,用戶卻也隻能再等幾十天才能體(tǐ)驗到。
3.H5可(kě)以輕量的觸達用戶,提供更便捷的服務。
相(xiàng)比在桌面上下一大(dà)堆App,在微信的入口或者浏覽器上,用戶隻需點開鏈接就(jiù)可(kě)以獲取我們所提供的服務。有更高的使用時長及導流能力,基于公衆号的運營和推廣可(kě)以快(kuài)速的觸達用戶。
1.H5—>App的轉化強依賴于浏覽器。
想把用戶真正留存在自(zì)己的産品中需要進一步的轉化;而APP可(kě)以内嵌H5,直接在應用内即可(kě)打開并與H5進行轉化。
2.H5目前基本無法将數據存儲在本地,依賴實時性數據,網絡狀态不好的時候卡到哭。
每當用戶需要上傳數據,比如(rú)輸入,選擇,傳照(zhào)片等,頁面的延遲會影(yǐng)響使用的流暢性;而APP可(kě)以本地存儲,運行速度更快(kuài),更省流量,可(kě)離(lí)線操作(zuò)或者訪問(wèn)本地資源。
3.H5性能相(xiàng)對較低。
對于複雜的交互,比如(rú)3D特效,頻繁的輸入輸出等等,即使實現了,在用戶體(tǐ)驗上也要減分(fēn)。比如(rú)在Native
App上,一個類似頁面滑動切換的效果,基本不會感受到延遲,你(nǐ)手指隻要開始滑動,頁面就(jiù)無縫的跟着滑動,但(dàn)在Web上,大(dà)家應該都(dōu)經常看(kàn)微信裡(lǐ)的各種
H5的花哨分(fēn)享頁面吧(ba),那滑動流暢嗎(ma)?
任何産品存在的意義都(dōu)是爲了解決用戶的某個需求。
不管這個需求是已經存在的還(hái)是我們挖掘出來(lái)的,我們的産品都(dōu)要圍繞着滿足用戶的需求開始。
現在的移動端産品,大(dà)緻可(kě)以分(fēn)爲兩種,一種是幫助用戶實現某些功能的工(gōng)具,比如(rú)美圖秀秀等各種P圖App,各種打車産品等;一種是滿足用戶在信息上,比如(rú)餓了麽上的訂餐信息,知乎上的各種問(wèn)答信息等等。
即功能型産品和信息型産品,當然很多時候一款産品也會同時具備這兩種屬性。
所以不管是做Native App還(hái)是Web App,我們至少需要從(cóng)下面三個角度來(lái)考慮
1.産品的核心功能
首先在定位上必須明确産品解決的核心需求是什麽。
是以做工(gōng)具爲切入點,解決某個痛點,給用戶優質的體(tǐ)驗,還(hái)是靠實用性或者趣味性的信息,讓用戶在産品中獲得(de)自(zì)己想要的,進而産生(shēng)對品牌的認知。
2.輔助功能
如(rú)用戶社區、服務等非核心需求,這些功能由于暫時不是用戶最迫切要解決的任務,同時在功能的調整和内容運營上很靈活,就(jiù)很适合采用web網頁的方式來(lái)實現。
配合公衆号,就(jiù)可(kě)以很好的引導用戶進入自(zì)己的網站裡(lǐ),同時在自(zì)定義菜單欄中定義如(rú)售後、維權、用戶社區、活動入口等用戶所需的服務,可(kě)以更好的增加用戶黏性。
3.配合運營需求
朋友圈各種華麗的H5分(fēn)享大(dà)家應該很熟悉了,這陣子看(kàn)到火(huǒ)一點的有“按一秒鍾”,哪好玩做的“匿名印象”,前陣子還(hái)有杜蕾斯的那個“藝術(shù)品畫(huà)廊”
這種階段性的營銷型H5對産品的拉新和活動運營相(xiàng)當奏效。
像“雙11”還(hái)有京東的“618”,不僅是App上針對活動的版本更新以及H5站點上的頁面創意,專屬朋友圈轉發分(fēn)享的H5也是很重要的一個渠道。
結合團隊的實際情況,偏運營主導的産品就(jiù)很有必要在這方面跟上。
你(nǐ)的用戶在哪裡(lǐ)?遇到什麽問(wèn)題的情況下才會使用産品?
在家,在辦公室,在戶外等等,不同的應用場景對用戶體(tǐ)驗的影(yǐng)響都(dōu)相(xiàng)當大(dà)。
在真實的場景中,任何事(shì)都(dōu)有可(kě)能打斷用戶流程。
比如(rú)平常上下班,在公交地鐵上大(dà)家會看(kàn)手機(jī),不過到站或者人(rén)流擁擠時就(jiù)會被打斷;買東西排隊的用戶也可(kě)能用,但(dàn)同理(lǐ)也會随時被打斷。
來(lái)電話(huà),收到短(duǎn)信,其它應用的推送……這些全都(dōu)是幹擾用戶的因素。
而好的用戶體(tǐ)驗應該不受這些幹擾影(yǐng)響,讓用戶堅挺的走下去(qù)~
基于場景和産品爲用戶所提供的服務:
—爲用戶提供實用信息
—占用用戶的碎片化時間
—某一垂直領域的細分(fēn)服務
And so on……
有了場景才會有體(tǐ)驗,針對體(tǐ)驗才能有的放(fàng)矢。再結合H5的優劣,做選擇其實就(jiù)不難了。
唠叨這麽多相(xiàng)信大(dà)家也早就(jiù)想吐槽了,糾結個毛線,兩個都(dōu)做不就(jiù)完了~
其實有不少的團隊這兩種模式都(dōu)做了。
先在web app上進行新版本測試,而後快(kuài)速收集反饋指導Native app的更新,這樣兩者就(jiù)可(kě)以相(xiàng)互結合互補,讓團隊資源發揮更大(dà)的效用。
最後,來(lái)點兒彩蛋,借用幾張艾瑞曾經發布的微信數據報告,了解下微信的用戶習慣:



最幹部分(fēn):
1 微信的人(rén)均單日(rì)使用次數是7.8次;
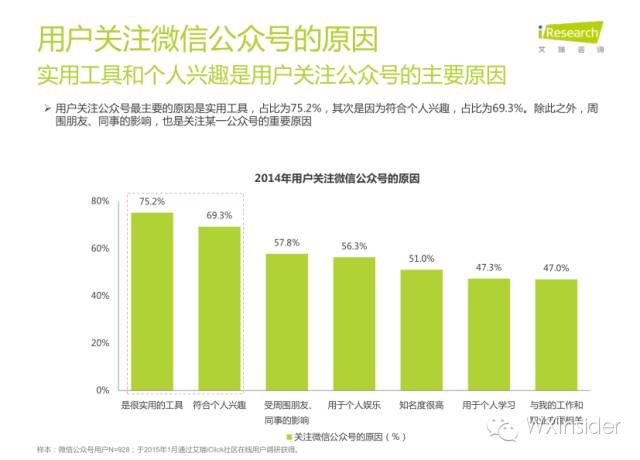
2 75.2%的用戶關注一個微信号的原因是實用工(gōng)具;
3 69.3%的用戶關注一個微信号的原因是符合興趣;
4 57.8%的人(rén)關注一個微信号的原因是受朋友、同事(shì)影(yǐng)響;
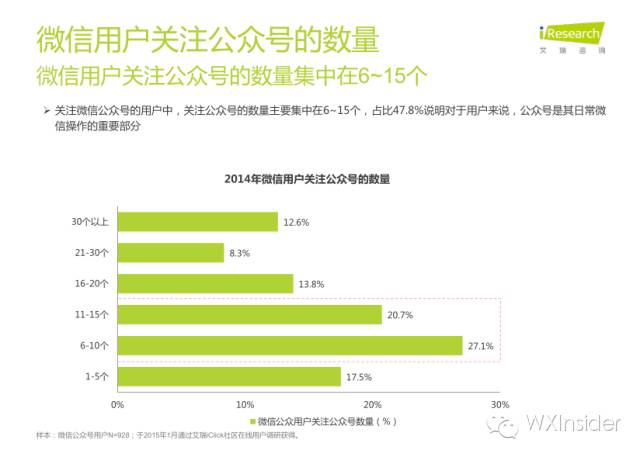
5 微信用戶關注微信号的數量集中在6-15個左右;
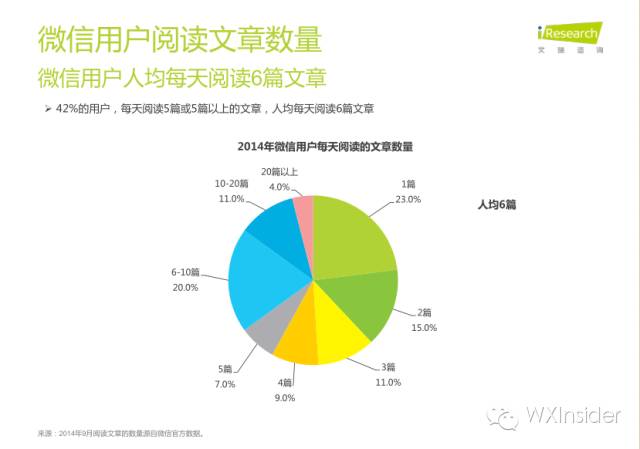
6 42%的微信用戶每天閱讀(dú)5篇或更多微信文章(zhāng),人(rén)均6篇;
7 20%的用戶在訂閱号列表裡(lǐ)看(kàn)内容;
8 80%的用戶在朋友圈看(kàn)内容;
9 85%的用戶向朋友推薦過自(zì)己關注的微信号
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計(jì),上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計(jì),上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
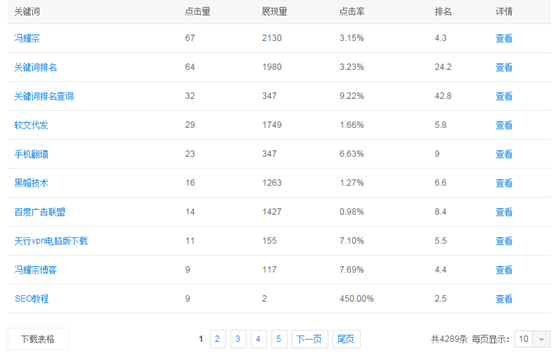
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在