
現在,移動端已經逐漸超越了PC端成爲了主流,各種手機(jī)APP稱出不窮,占據了我們的絕大(dà)多數生(shēng)活,尤其是微信。無論吃(chī)飯、休息,還(hái)是工(gōng)作(zuò),我們總
不時地拿出手機(jī),從(cóng)消息的最頂端往下滑,直至看(kàn)完所有的小紅(hóng)點,然後從(cóng)右往左滑過通訊錄,滑到發現,又是朋友圈的一輪瘋狂閱讀(dú)與點贊。喝(hē)點雞湯,尋點樂
趣,我們的生(shēng)活确實這麽無趣。那麽,在做原型的時候如(rú)何實現剛剛所說(shuō)的橫縱向移動呢(ne)?下面我将向大(dà)家分(fēn)享一下我的解決方法,希望能幫助到大(dà)家。
效果動态:


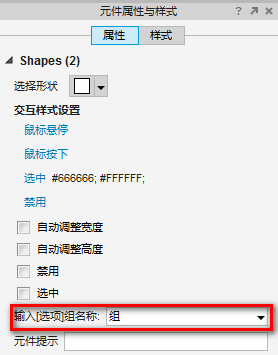
同時選中xiaoxi和tongxunlu—元件(jiàn)屬性與樣式“屬性”—在“輸入選項組名稱”中輸入“組”(輸入其他(tā)也可(kě)以)
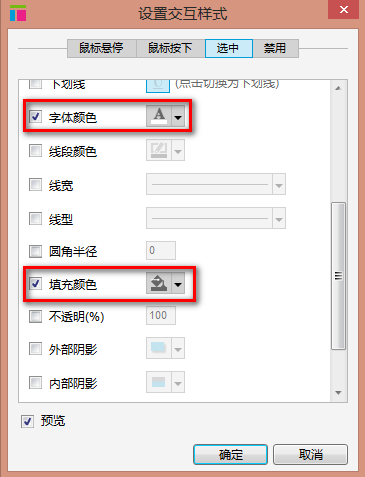
同時選中xiaoxi和tongxunlu—元件(jiàn)屬性與樣式“屬性”—選中—勾選“字體(tǐ)顔色”選擇白(bái)色—在“填充顔色”選擇灰色—點擊确定
僅選中xiaoxi—元件(jiàn)屬性與樣式“屬性”—勾選“選中”,使其在一開始頁面載入後默認狀态爲選中。


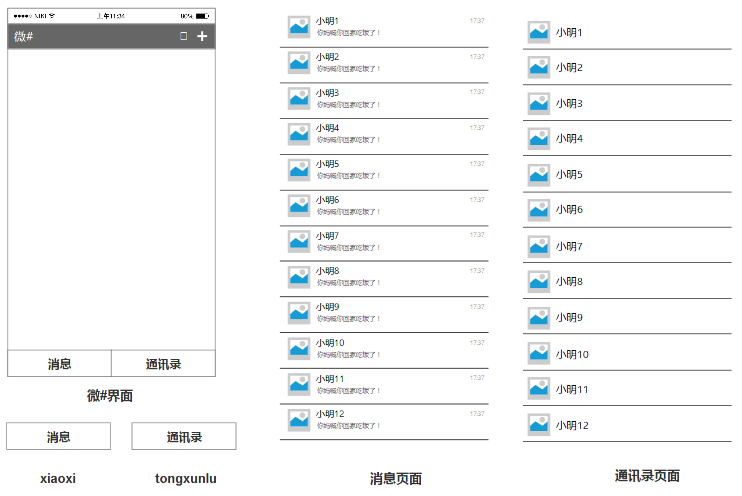
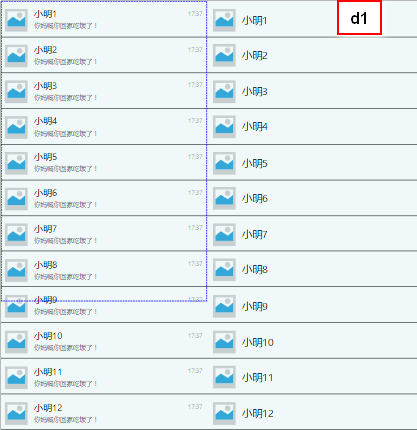
通過移動将消息頁面和通訊錄頁面合并在一起,同時選中消息頁面和通訊錄頁面—右鍵單擊—轉換爲動态面闆—設置動态面闆名稱爲“d1”。
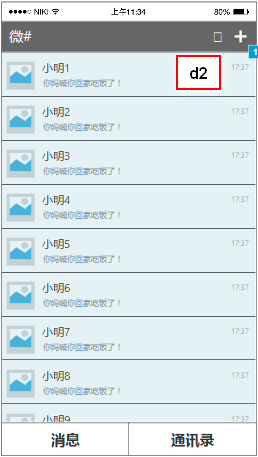
在微#界面的展示區域内畫(huà)一個動态面闆,使其大(dà)小與展示區域相(xiàng)同并重合,設置動态面闆名稱爲“d2”.
将動态面闆d1複制到動态面闆d2的一個子層級裡(lǐ)面,并将d2的位置設置爲“x:0;y:0”。


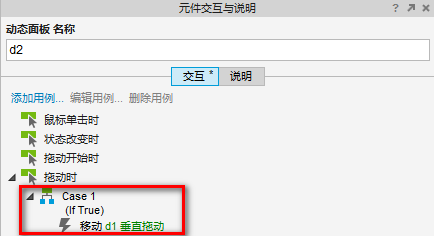
選中動态面闆d2—元件(jiàn)交互與說(shuō)明“交互”—點擊“拖動時”—移動—勾選“d1(動态面闆)”—移動“垂直拖動”;動畫(huà)“無”。完成後結果如(rú)下圖

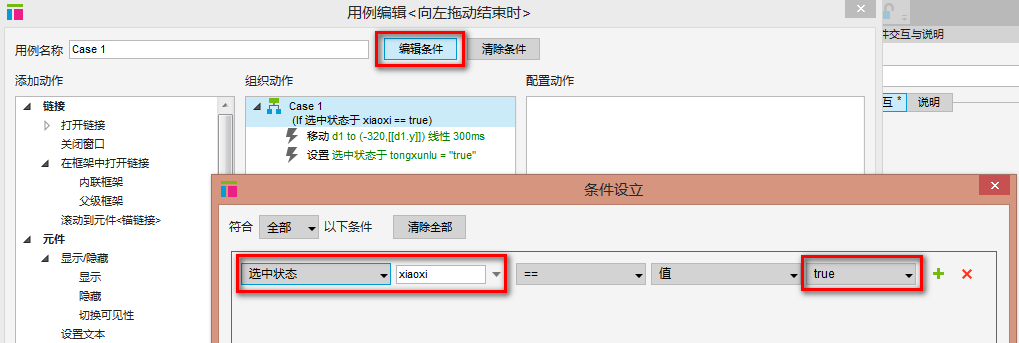
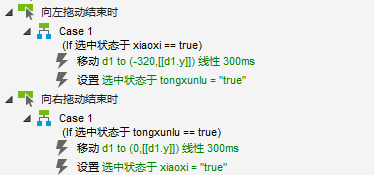
選中動态面闆d2—元件(jiàn)交互與說(shuō)明“交互”—點擊“向左拖動結束時”—編輯條件(jiàn)—選擇“選中狀态”“xiaoxi”“=”“值”“true”。(如(rú)下圖)

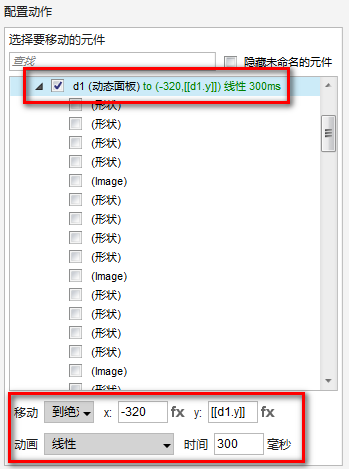
繼續,選擇“移動”—勾選“d1(動态面闆)”—移動“絕對位置”“x:-320”—點擊fx—在“添加局部變量中”設置“d1”=“元
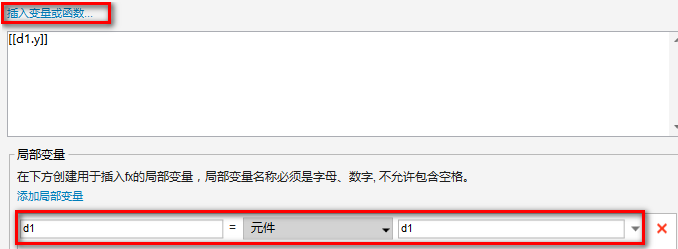
件(jiàn)”“d1”—插入變量或函數—在元件(jiàn)中選擇“y”—将[[this.y]]改成[[d1.y]]—點擊“确定”返回上級頁面—動畫(huà)“線性”,時間
“300”毫秒—點擊确定。


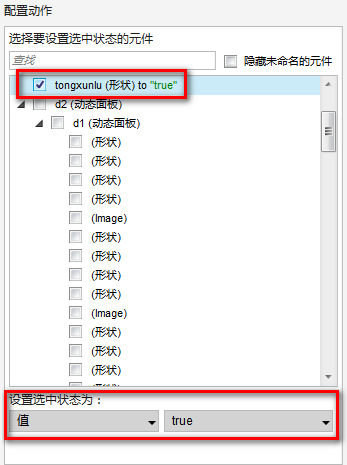
繼續,在添加動作(zuò)中選擇“設置選中”—選中—勾選“tongxunlu”—設置選中狀态爲“值”“true”。

同理(lǐ),按照(zhào)移動相(xiàng)反方向設置“向右拖動結束時”的交互動作(zuò),完成後如(rú)下圖。

通過上面的三步已經可(kě)以實現頁面橫縱向同時滑動,但(dàn)是會發現一個問(wèn)題,就(jiù)是上下滑動的時候可(kě)以将消息頁面或通訊錄頁面滑出展示區域外。爲了,更好的體(tǐ)驗,下面我們來(lái)對上下滑動範圍加一個限制條件(jiàn)。
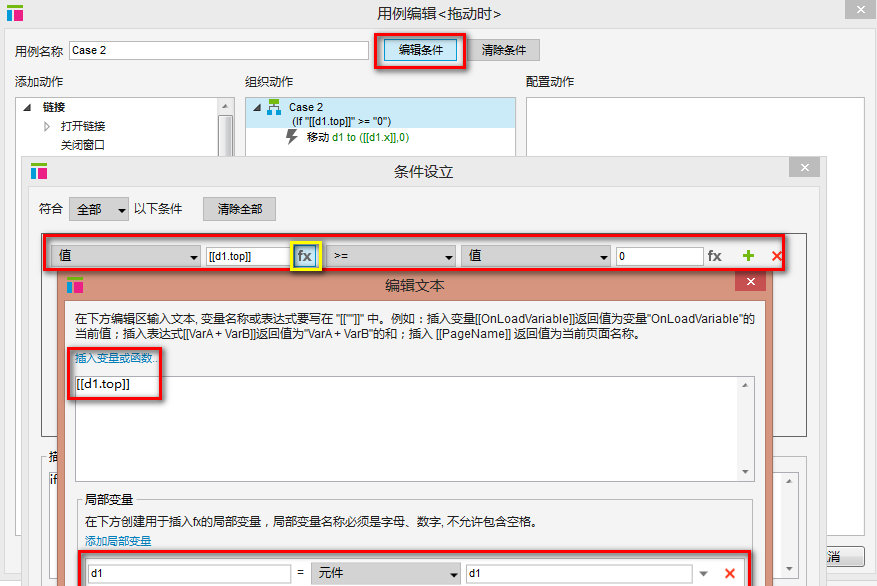
選中動态面闆d2—元件(jiàn)交互與說(shuō)明“交互”—點擊“拖動時”—添加條件(jiàn)—選擇“值”—點擊fx—添加局部變量“d1”=“元件(jiàn)”“d1”—插入變量或函數輸入“[[d1.top]]”—點擊“确定”返回上級頁面—選擇“>=”“值”“0”—點擊“确定”完成條件(jiàn)編輯

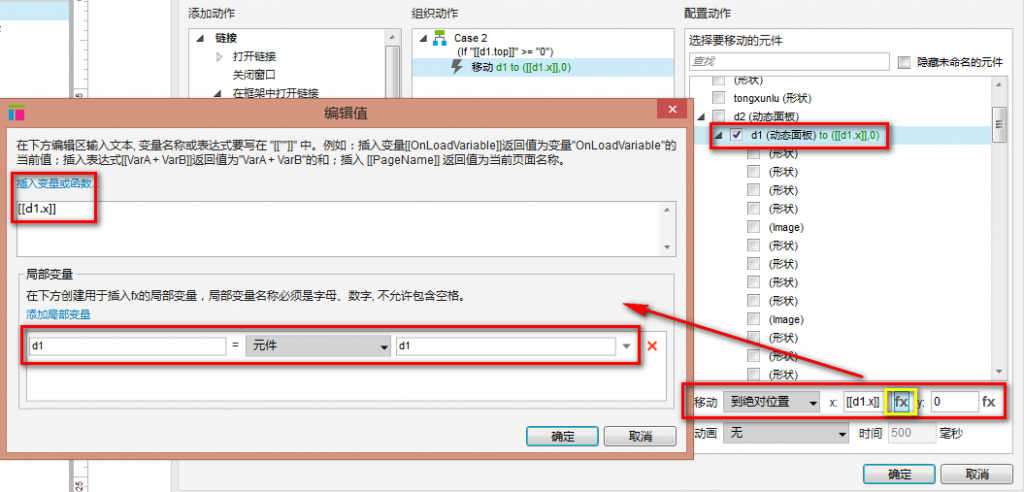
繼續,添加動作(zuò)選擇“移動”—勾選“d1(動态面闆)”—移動“到絕對位置”“y:0”—點擊x後面的“fx”—添加局部變量“d1”=“元件(jiàn)”“d1”—插入變量或函數輸入“d1.x”—點擊“确定”完成設置

同理(lǐ),設置下方的移動限制。
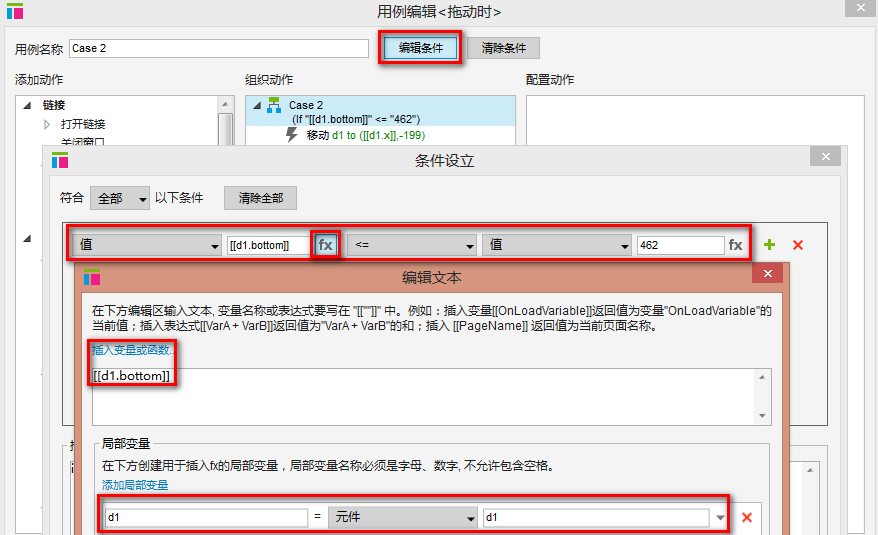
選中動态面闆d2—元件(jiàn)交互與說(shuō)明“交互”—點擊“拖動時”—添加條件(jiàn)—選擇“值”—點擊fx—添加局部變量“d1”=“元件(jiàn)”“d1”—插入變量
或函數輸入“[[d1.bottom]]”—點擊“确定”返回上級頁面—選擇“<=”“值”“462”—點擊“确定”完成條件(jiàn)編輯
462的由來(lái):462爲動态面闆d1的高度,需根據你(nǐ)的實際需求來(lái)定。

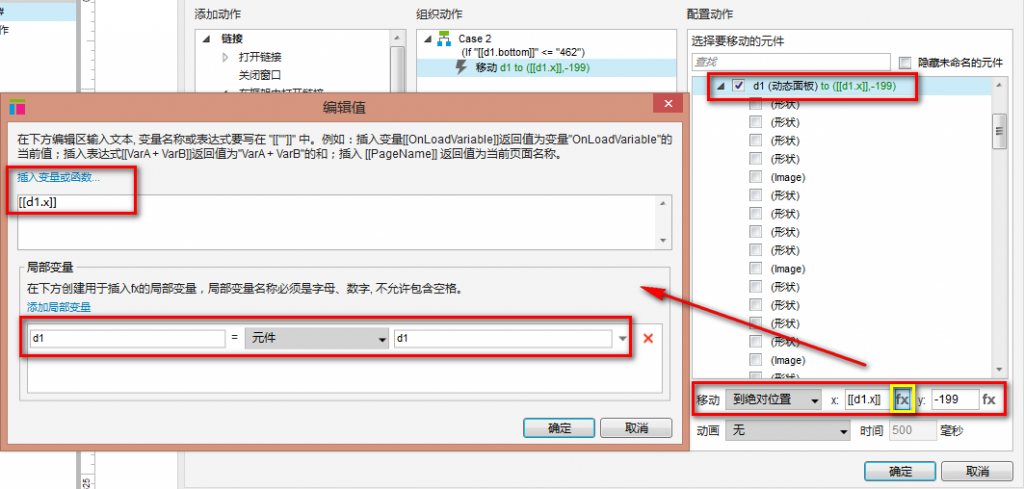
繼續,添加動作(zuò)選擇“移動”—勾選“d1(動态面闆)”—移動“到絕對位置”“y:-199”—點擊x後面的“fx”—添加局部變量“d1”=“元件(jiàn)”“d1”—插入變量或函數輸入“d1.x”—點擊“确定”完成設置.
-199的由來(lái):動态面闆d1與動态面闆d2的高度差爲-199.

至此,已經完成了移動端原型頁面橫縱向滑動同時實現的設置了。
本文旨在向大(dà)家分(fēn)享一下我個人(rén)對這個問(wèn)題的解決方案,有什麽不對或不好的地方請(qǐng)大(dà)家多多諒解。
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計(jì),上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計(jì),上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
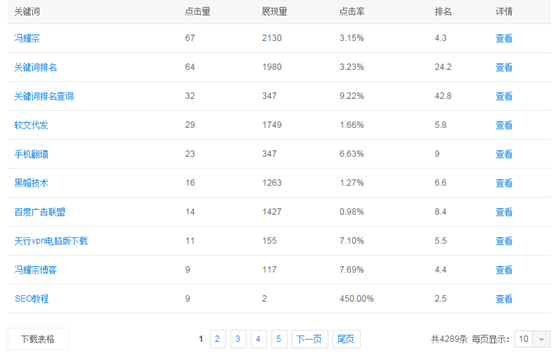
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在