聯系&千金科(kē)技
聯系&千金科(kē)技
我們電腦浏覽器如(rú)果出現CSS兼容問(wèn)題,現在很好解決,Chrome浏覽器自(zì)帶檢查工(gōng)具,火(huǒ)狐浏覽器的FireBug也很好用,Safari、360、IE、EDGE都(dōu)有自(zì)己的調試工(gōng)具。他(tā)們可(kě)以查看(kàn)html+JS+CSS如(rú)何被解釋的,如(rú)果被解釋錯了可(kě)以看(kàn)到原因出現在哪。
但(dàn)是以上說(shuō)的都(dōu)是電腦,如(rú)果網站在iPhone上出現了兼容問(wèn)題,該如(rú)何解決呢(ne)?下面教大(dà)家個方法,需要Mac電腦和iPhone。
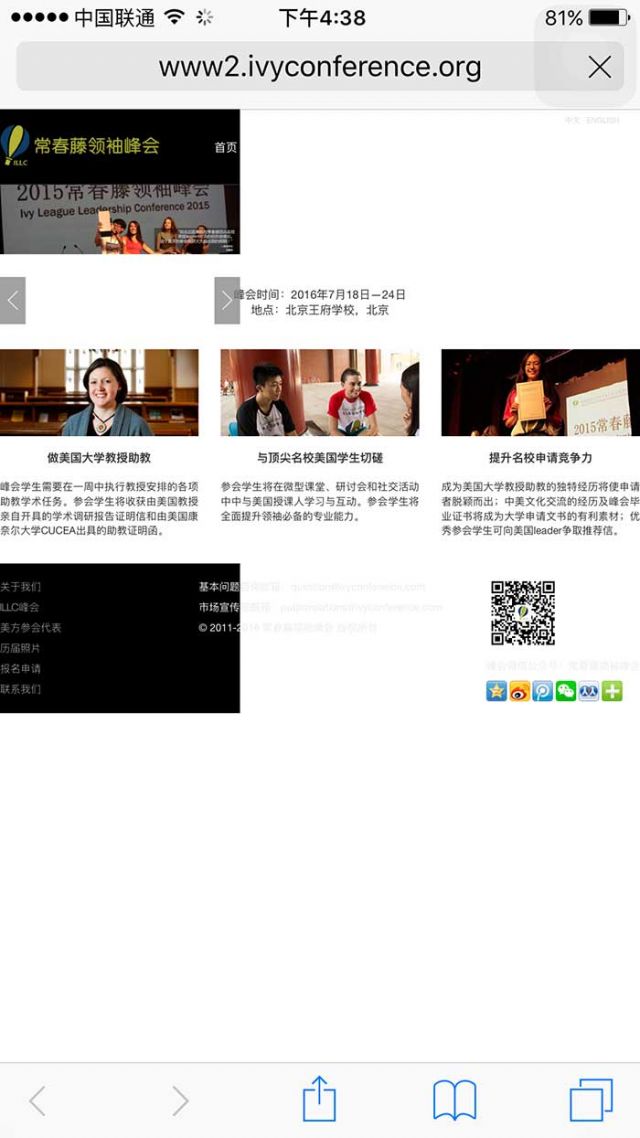
以這個網站爲例,現象如(rú)下:
網站在PC,Mac,安卓手機(jī)上均無問(wèn)題,在iPhone 的 Safari 上出現了黑(hēi)色背景,隻能平鋪30%,有的Banner寬度也隻有30%。(iPhone6,iPhone6 plus,iPhone5S,iPhone5都(dōu)有問(wèn)題,iPhone3GS,還(hái)有iPad mini2 無問(wèn)題)

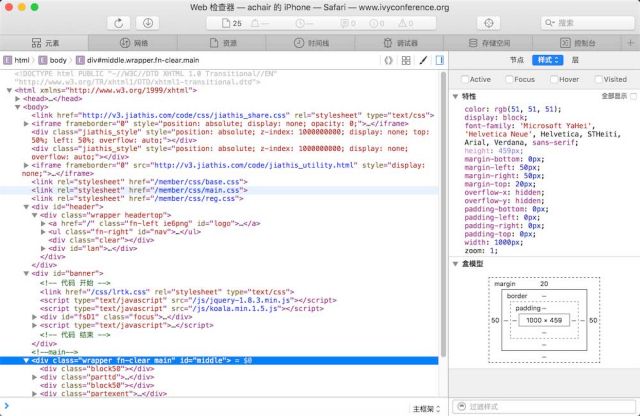
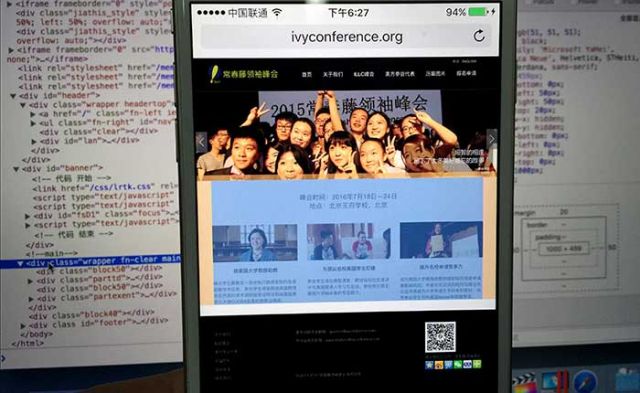
分(fēn)析方法:用Mac 的Safari浏覽器,菜單中的“開發”,數據線鏈接iPhone,類似“檢查”或firebug之類的方法,在Mac Safari中出現代碼樣式,在iPhone的Safari中出現選擇的區塊。這樣容易辨别是哪塊出現了問(wèn)題,揭示出什麽樣的代碼,便于查找問(wèn)題原因。

備注:同樣的html+css,在不同設備和不同浏覽器上 解釋不同,顯示效果也不同。
發現DIV顯示寬度頁面的30%,但(dàn)是子DIV内容卻是100%,顯然子沒有撐開父DIV,clear both無效。
考慮寬度的問(wèn)題,網上搜索原因,原來(lái)iPhone的Safari默認寬度是980px,需要指定html的viewport寬度,否則會按照(zhào)默認980px處理(lǐ)。

解決方案:最簡單的方法是在 head 标簽中初始化好 viewport,詳見(jiàn)下方代碼:
假設網頁寬度爲 960px 或 1080px,可(kě)在width中加入該值,并将 initial-scale 設置一個适合的倍數值。
例如(rú)一個頁面的寬度爲 1080px,則設定爲:
這樣不管加載前後切換橫屏還(hái)是豎屏,都(dōu)可(kě)以友好顯示。
我們用的是:
以上隻是一個案例,但(dàn)是這個方法還(hái)是挺重要的,希望對朋友提供幫助。
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計(jì),上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計(jì),上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
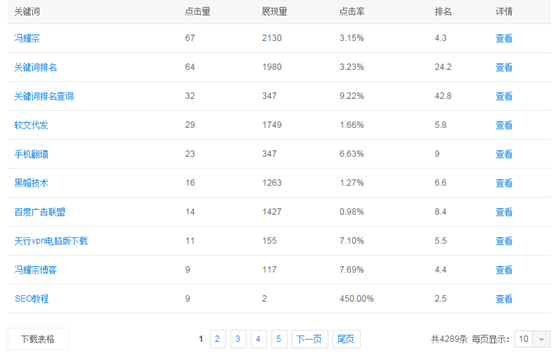
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在