孩子們會花大(dà)量時間上網,但(dàn)是認知和生(shēng)理(lǐ)局限會在他(tā)們上網的時候給他(tā)們帶來(lái)很多挑戰。再加上粗糙設計的内容和暗模式,真是糟糕。作(zuò)爲網頁設計師(shī),我們有責任創造出幫助兒童提高能力的事(shì)物,讓他(tā)們變得(de)更聰明,而不是相(xiàng)反方面。這篇文章(zhāng)将會給你(nǐ)一些觀點,關于從(cóng)心理(lǐ)學角度分(fēn)析孩子們喜歡什麽,以及這些是如(rú)何影(yǐng)響他(tā)們使用網頁的。我們還(hái)會講到一些實用的設計指南(nán),來(lái)爲兒童設計更好的網頁。
範式轉移
1989年(nián)3月12日(rì),第一個互聯網浏覽器Mosaic誕生(shēng)了,實質上這标志着我們所知道的互聯網的誕生(shēng)。這一天之所以如(rú)此重要,是因爲這種“普通人(rén)”互聯網的誕生(shēng)代表着一種範式的終結和另一種範式的開始。沒有互聯網作(zuò)爲信息和娛樂的主要來(lái)源,在這種環境中成長,我們與如(rú)今的孩子相(xiàng)比是處在完全不同的另一種範式。
前互聯網範式
我們生(shēng)活在一個沒有互聯網的模拟計算機(jī)範式時代。回到高中時期(1995年(nián)至1998年(nián))我清晰的記得(de)我在學校(xiào)和公共圖書(shū)館尋找我能用在學習中的好書(shū)。

回到模拟範式,我們非常依賴書(shū)籍作(zuò)爲信息來(lái)源。(圖片來(lái)源:Les Chatfield)
我們在某個動作(zuò)發生(shēng)時對時間的控制,構建了我們的心智模型,就(jiù)像從(cóng)書(shū)桌走到書(shū)櫃一樣。我們可(kě)以選擇走得(de)快(kuài)些或走得(de)慢(màn)些。歸根結底,我們可(kě)以控制時間。這也可(kě)以解釋爲什麽我們中的很多人(rén)會在網站内容加載很慢(màn)時如(rú)此的不耐煩。我們的大(dà)腦記得(de)事(shì)情在掌控中的樣子,因而不喜歡在網站中那種無法控制的感覺。
互聯網範式
對于生(shēng)來(lái)就(jiù)使用互聯網作(zuò)爲主要信息來(lái)源的這一代人(rén),他(tā)們在認知時間控制概念的時候擁有不同的心智模型。他(tā)們知道一個網站會盡可(kě)能快(kuài)的加載,但(dàn)無法再進一步人(rén)爲幹預它。他(tā)們知道一個動作(zuò)發生(shēng)時長的不可(kě)控。
對此我做了一些課題,觀察孩子們使用電腦。如(rú)果加載的慢(màn)了,大(dà)部分(fēn)孩子會同時做一些别的事(shì)情—如(rú)果周圍有電視他(tā)們會看(kàn)電視,或者在社交場合下和他(tā)們旁邊的孩子交談。
前不久,我幫助我七歲的孩子在他(tā)的電腦上安裝谷歌地球。它下載了很久,我記得(de)由于不能忍受它如(rú)此之慢(màn)而離(lí)開了房(fáng)間。而他(tā)隻是打開了電視開始看(kàn)卡通片,然後當下載完成時叫我回來(lái)。
“數字土(tǔ)著(Digital Native)”不存在
我不相(xiàng)信有“數字土(tǔ)著”。當然,孩子的成長伴随着iPad、智能手機(jī)和電腦,但(dàn)那不意味着他(tā)們自(zì)然而然變成了使用數碼産品的專家。事(shì)實上恰恰相(xiàng)反。一個iPad(或者其他(tā)平闆電腦)是一個封閉局限的環境,孩子們不會制造太多危害(除了買很多藍精靈果和删除照(zhào)片),同樣這也沒有教會他(tā)們任何關于技術(shù)如(rú)何運作(zuò)、計算機(jī)如(rú)何運行和如(rú)何運用技術(shù)創造新事(shì)物的本領。

用着iPad長大(dà)并沒有使孩子能夠使用和理(lǐ)解計算機(jī),或者互聯網。(圖片來(lái)源:Brad Flickinger)
盡管懷疑“數字土(tǔ)著”,但(dàn)我認爲事(shì)實上孩子們生(shēng)活在一個不同的範式下,對他(tā)們與網頁的交互方式和對網頁的認知方式上有很大(dà)的影(yǐng)響。從(cóng)小在一個觸屏的環境中玩耍,會很大(dà)程度上影(yǐng)響到他(tā)們的心智模型。(我們回到這一點上。)
另外,他(tā)們是小孩。他(tā)們沒有像大(dà)人(rén)一樣充分(fēn)開發大(dà)腦和身(shēn)體(tǐ)技能。所以,當我們爲他(tā)們設計的時候我們需要換個角度思考。
7-12歲兒童設計指南(nán)
這個指南(nán)面向7-12歲的兒童。原因是大(dà)量研究(包含我自(zì)己的研究)表明7歲以下的兒童大(dà)多使用觸屏設備和應用程序(大(dà)部分(fēn)是遊戲),而不是基于浏覽器的應用程序或網站。
孩子們從(cóng)七歲開始慢(màn)慢(màn)以一種更傳統的方式使用互聯網-用浏覽器訪問(wèn)網站和網頁應用程序-這是我的主要關注點。而十二歲以後,孩子們開始慢(màn)慢(màn)适應更多的“成人(rén)”交互模式。
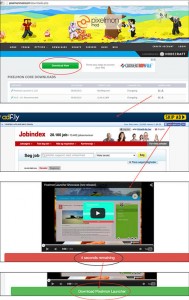
最終,我的目的是讓孩子們在網頁上接觸更少的無用信息與更多高質量内容。孩子們在網頁上接觸到大(dà)量的無用信息,坦率的說(shuō)數量非常驚人(rén)。嘗試下載下圖所示 Minecraft的 Pixelmon 模組。它花費了我幾分(fēn)鍾時間,而且我不得(de)不避開不止一個而是兩個“延時”廣告,這使得(de)你(nǐ)在可(kě)以略過他(tā)們之前需要等待。

這就(jiù)是在你(nǐ)下載Minecraft的Pixelmon模組時被迫經曆的複雜和讓人(rén)迷惑的下載過程。
上面的圖片演示了用戶下載Pixelmon模組文件(jiàn)的過程。在網站的下載頁面,一個很大(dà)的綠色“下載”按鈕展示在你(nǐ)眼前,而事(shì)實上這是一個廣告(它連接的是按鈕右側的廣告)。如(rú)果我是一個想要下載這個文件(jiàn)的孩子,我一定會點它!
頁面繼續向下,我可(kě)以根據我運行的Minecraft版本選擇幾個文件(jiàn)中的一個來(lái)下載。(孩子很容易辨識出來(lái),是嗎(ma)?其實不是!)你(nǐ)可(kě)以點擊兩個相(xiàng)同下載按鈕中的一個。(我還(hái)沒有想通爲什麽會有兩個下載按鈕。)
當點擊了下載按鈕,他(tā)們會導向不同的廣告網站(看(kàn)一下上面第二張截圖)。當我點擊“跳(tiào)過廣告”(五秒之内不可(kě)用),我被導向一個有視頻和倒計時按鈕的頁面。十秒之後,我才可(kě)以下載文件(jiàn)。你(nǐ)覺得(de)一個孩子可(kě)以做的不點擊任何廣告而進行下載嗎(ma)?不可(kě)能。
這是不公平的待遇。這種做法是邪惡的。作(zuò)爲設計師(shī)和開發者我們應該比這做的更好。爲了做到這一點,我們必須知道孩子們喜歡什麽,以及他(tā)們如(rú)何與周圍的世界進行交互。
孩子的大(dà)腦
讓我們看(kàn)看(kàn)人(rén)類的大(dà)腦是如(rú)何開發的。
在兩歲左右,孩子的大(dà)腦會開發自(zì)我意識,但(dàn)是隻形成了較少的的心智模型。他(tā)們的運動技能非常笨拙,但(dàn)他(tā)們知道如(rú)何滑動和點擊觸摸屏幕。近期我進行的一個課題,涉及到80名兒童的父母參與,研究表明四歲以下的兒童使用的最主要設備是平闆電腦。同時,其他(tā)的課題也支撐了我的研究。
六歲左右,額葉開始慢(màn)慢(màn)成熟和發展。這個年(nián)齡左右,你(nǐ)可(kě)以開始教孩子長時間的保持專注(男孩要晚于女(nǚ)孩),他(tā)們也同時開始發育同理(lǐ)心。在這個年(nián)齡,大(dà)部分(fēn)兒童可(kě)以用剪子精确的剪切。但(dàn)是直到十歲,良好的運動能力才全面發展,這是影(yǐng)響孩子與交互界面進行物理(lǐ)交互方式的一個因素。
因此,一個十歲的孩子擁有他(tā)們操作(zuò)鍵盤和鼠标所需要的所有身(shēn)體(tǐ)技能。十歲孩子和成人(rén)的不同之處在于,他(tā)們還(hái)沒有開發抽象思考的能力。這種能力直到十二歲才開始發育,而大(dà)腦直到二十六歲才發育完全。
抽象思考的能力至關重要,因爲這可(kě)以讓人(rén)們預測到他(tā)們行動帶來(lái)的結果,以及對這些結果的考量。當然,一個八歲的孩子知道把一杯水打翻在電腦上會把電腦整壞。但(dàn)是我敢保證兩周後當電腦修好拿回來(lái),這個孩子還(hái)會拿着一杯水坐(zuò)在電腦旁邊。(從(cóng)我個人(rén)經驗所知。)
同樣,如(rú)果一個十歲孩子點擊了把他(tā)們引向新網站的廣告,他(tā)們會因爲目的(在我們的案例中,如(rú)下載一個Minecraft的模組)被拖延而懊惱。但(dàn)孩子想象不到這樣做會對計算機(jī)産生(shēng)多少損害。
所以下一次想下載東西,他(tā)們可(kě)能會犯同樣的錯誤,一次又一次的犯錯,直到電腦由于所有的惡意軟件(jiàn)而必須拿去(qù)修理(lǐ)的時候。但(dàn)是當電腦修完回來(lái),他(tā)們還(hái)會犯同樣的錯誤,因爲他(tā)們的大(dà)腦完全沒有意識到後果的嚴重。孩子們當然知道他(tā)們操作(zuò)的失誤可(kě)能拖延他(tā)們達到目标的過程,但(dàn)他(tā)們完全無法預測要花費多少時間、精力和金錢來(lái)修複電腦,或者預測到多少數據會被發送到一些惡意黑(hēi)客,這些人(rén)現在可(kě)以追蹤他(tā)們的一舉一動以及利用這些數據來(lái)制造傷害。
是什麽在影(yǐng)響孩子們如(rú)何使用網頁的?
因此我們知道了孩子的認知和成年(nián)人(rén)非常不同。而且我們知道他(tā)們的認知随着年(nián)齡的增長而有着極大(dà)的發展。但(dàn)是另外一些因素影(yǐng)響着我們爲兒童設計網頁的方式。我們來(lái)看(kàn)下其中的幾個。
心智模型
我的研究非常可(kě)信:如(rú)上文提及的,孩子們對數字交互界面的最初體(tǐ)驗是通過觸摸屏環境。他(tā)們最初使用平闆電腦是爲了遊戲和視頻(通過應用程序,而不是浏覽器)。
這就(jiù)是他(tā)們在很小的年(nián)齡(兩歲或者更小)使用數字交互界面的原因。這也塑造了他(tā)們的心智模型,在爲他(tā)們設計網站的時候我們需要考慮設計方式。


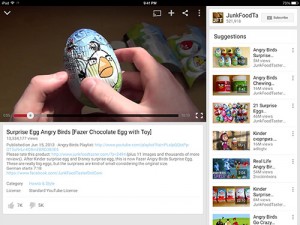
這是iPad上小輪車遊戲和YouTube應用程序的截圖。孩子們被這些類型的觸屏交互界面深深影(yǐng)響,因爲他(tā)們首次接觸到的數字交互界面通常是通過iPad上的遊戲和視頻。
這些交互界面的導航通常被很少的文字和大(dà)量的按鈕和圖标來(lái)定義。
那麽,現在的問(wèn)題是,孩子們是否在這些界面中延續使用習慣?他(tā)們是的,一定程度上他(tā)們心智模型的形成方式和成年(nián)人(rén)的有所不同。他(tā)們習慣于有大(dà)量圖形,大(dà)的導航按鈕和少量内容的交互界面。他(tā)們對視頻控制的核心元素,如(rú)播放(fàng)、暫停和全屏按鈕非常熟悉,同樣對像用輕觸來(lái)暫停和播放(fàng)這樣的核心交互也十分(fēn)了解。
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
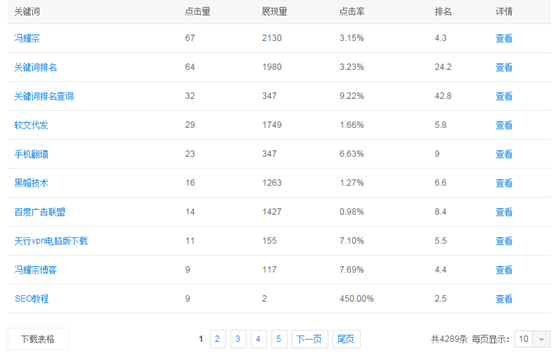
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在