網頁設計是否喪失了靈魂?這是否要歸咎于響應式設計呢(ne)?我的朋友兼同事(shì)Noah Stokes提出了這些問(wèn)題,不得(de)不說(shuō)是有點聳人(rén)聽聞。畢竟,響應式網頁不僅能讓我們通過日(rì)益豐富的聯網設備浏覽網頁,還(hái)能感受其樂趣。
作(zuò)爲設計師(shī),我們的首要任務是解決問(wèn)題,這可(kě)能遠(yuǎn)遠(yuǎn)超過其他(tā)的事(shì)情。響應式網頁設計是一種絕妙的解決方案,能創造出适應各種設備的虛拟體(tǐ)驗。但(dàn)仍然有許多問(wèn)題亟待解決,尤其是如(rú)何讓各種内容都(dōu)有趣迷人(rén)。一頁純文字可(kě)以成爲一篇優美的博文,一大(dà)堆無關聯的JPG圖片可(kě)以成爲一部專業的作(zuò)品集。
然後,問(wèn)題就(jiù)變成了:我們能同時實現兩者嗎(ma)?
我們所獲得(de)的
毫無疑問(wèn),網絡已經成爲一個美學勝地。基于可(kě)靠的網格布局,構建簡單迷人(rén)的網站,已經成爲一種标準。互聯網的墾荒已經完成,以框架和活動栅格形式出現的律法與秩序,已經掌管這片土(tǔ)壤,開始了和平的統治。
所有這些都(dōu)是好事(shì)。簡單迷人(rén)的網站,優勢顯而易見(jiàn)且豐富:
熟悉,便于用戶浏覽(操作(zuò)正确的話(huà))。 原型設計(相(xiàng)對)簡單快(kuài)速。 建站技術(shù)的高度标準化(流水線取代了工(gōng)匠)。 快(kuài)速布局節省了大(dà)量開銷(有一定可(kě)能會轉嫁給消費者)。 嚴格的栅格布局促進了響應式設計(它嚴重依賴極簡的布局趨勢)。

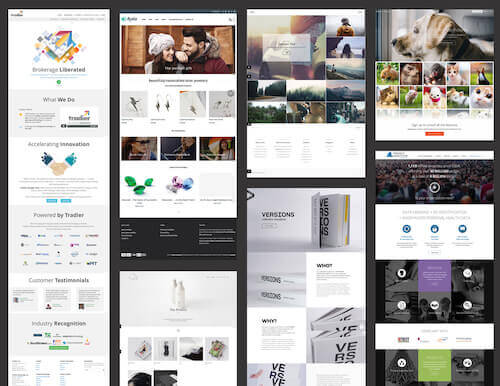
漫步Awwwards這樣的網頁設計畫(huà)廊,其中展出的網站,有成百上千個都(dōu)符合簡單迷人(rén)的标準。
毫不誇張的說(shuō),标準化與其相(xiàng)關技術(shù)确有重大(dà)意義。無數的個人(rén)與小公司從(cóng)中受益,通過簡單迷人(rén)(卻毫無獨特性)的網站,向全世界分(fēn)享他(tā)們的品牌。但(dàn)是,那隻是一方面。
我們所失去(qù)的
将個人(rén)行爲納入考量,如(rú)今的專業網站看(kàn)起來(lái)基本上都(dōu)很棒。拿一個名不見(jiàn)經傳的設計師(shī)作(zuò)品集網站,與十年(nián)前最好的設計機(jī)構網站相(xiàng)比,你(nǐ)甚至會承認我們在網頁設計這件(jiàn)事(shì)上,已經做得(de)好太多了。然而,四下看(kàn)看(kàn),很容易得(de)到結論:一切看(kàn)起來(lái)都(dōu)趨于同化。
是不是設計師(shī)都(dōu)喪失了開拓精神?便捷是否犧牲了創造性?在回答這些問(wèn)題前,我們先看(kàn)看(kàn)是什麽緻使今天網頁設計缺乏多樣性。
爲何網站看(kàn)起來(lái)都(dōu)一樣
看(kàn)看(kàn)如(rú)今的網站,同化的背後是什麽力量在驅使?應該怪誰?事(shì)實證明,并不能簡單歸咎于某種工(gōng)具或方法。響應式設計或許推波助瀾,但(dàn)它隻是諸多因素之一。下面是一些疑犯。
布局
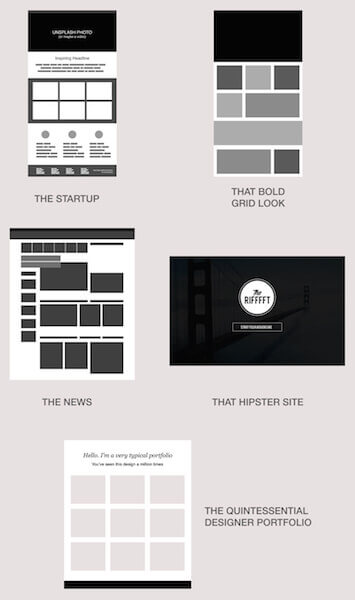
有限的布局創意,是網站缺乏多樣性最主要也最顯而易見(jiàn)的原因之一。抽離(lí)色彩、動畫(huà)、視覺差滾動及類似效果之後,你(nǐ)就(jiù)會注意到一些基本的網頁布局原則。有多少網站是在這5種布局上稍作(zuò)調整而成的?

5種常見(jiàn)的網站布局。
Noah哀歎“到處都(dōu)是條條框框”,指的就(jiù)是這個。我們似乎停滞了,獨特的布局成爲了一種失傳的藝術(shù)。
響應式網頁設計
在以前,你(nǐ)可(kě)以确保,所有的網站訪客都(dōu)在用低分(fēn)辨率的台式電腦屏幕浏覽。如(rú)今,網站在所有尺寸與分(fēn)辨率上表現良好,這已不是一種奢侈,而是一種必需。寬度活動、可(kě)伸縮的基本栅格系統,使得(de)響應式網頁設計比随性的布局更易處理(lǐ)。
框架
網頁設計框架或許可(kě)以加速設計與開發流程。對許多人(rén)而言,它們是建立跨浏覽器響應式網頁最安全快(kuài)速的方式。作(zuò)爲獎勵,他(tā)們還(hái)會注意保持内容簡略,從(cóng)按鈕到表單,涵蓋所有通用元素。Bootstrap和Foundation這類工(gōng)具有着驚人(rén)的人(rén)氣,導緻成千上萬的網頁設計師(shī)在他(tā)們每個項目中使用完全相(xiàng)同的代碼庫、布局、甚至美學風(fēng)格。
原型工(gōng)具和設計流程
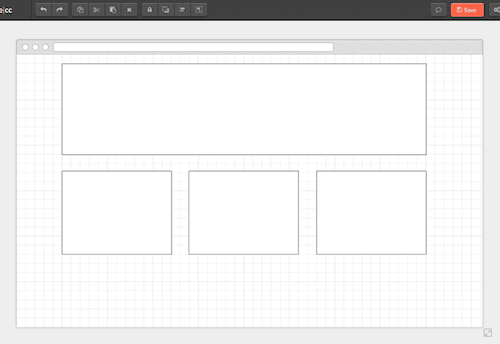
即使在從(cóng)零開始的過程中,設計流程也在有意識地抑制創造力。多數原型工(gōng)具都(dōu)鼓勵、甚至可(kě)能迫使你(nǐ)使用标準化的方框元素,嚴格遵循網格式的布局。

許多原型工(gōng)具都(dōu)鼓勵使用常規網格布局結構。
高清免費照(zhào)片與圖片
獲取優美的免費設計資源真是史無前例地容易。方便與可(kě)承受占據了支配地位,設計師(shī)們蜂擁向免費照(zhào)片網站,從(cóng)一個小小(但(dàn)在不斷增長)的池子中獲取相(xiàng)同的資源。

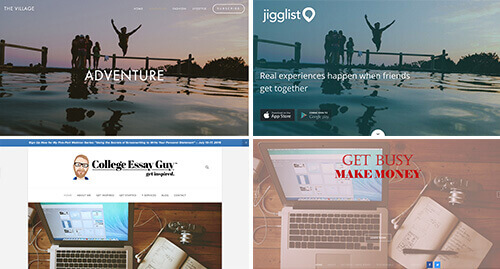
兩張免費攝影(yǐng)圖片。
在過去(qù)的兩年(nián)中,你(nǐ)看(kàn)到過多少個網站用了其中某張照(zhào)片(或者兩張)?如(rú)果你(nǐ)經常浏覽網站,我打賭有幾十個。

The Village Style和Jigglist; College Essay Guy和Get Busy Make Money
這還(hái)不僅僅是照(zhào)片,還(hái)包括圖标、字體(tǐ)、設計模式等等。好的方面是,沒有任何預算的設計師(shī)也能做出好看(kàn)的網站;糟糕的是,所有其他(tā)設計師(shī)也在用同樣的資源做着同樣的設計。
設計趨勢
對于某些設計師(shī)而言,“趨勢”是一個貶義詞。但(dàn)它不該是貶義詞。在20世紀找一個年(nián)代,看(kàn)那十年(nián)的設計趨勢。你(nǐ)會發現真叫人(rén)着迷。它爲那個時代賦予了獨特的風(fēng)格與個性,往往能反映出整個文化環境。即使你(nǐ)看(kàn)不見(jiàn),它也正發生(shēng)在你(nǐ)的工(gōng)作(zuò)中。你(nǐ)看(kàn)到與體(tǐ)驗到的一切,都(dōu)在影(yǐng)響你(nǐ)的行爲,互聯網則前所未有地放(fàng)大(dà)了這種效應。導緻許多設計師(shī)從(cóng)相(xiàng)同的資源獲取靈感,追逐相(xiàng)同的趨勢。
我們設計師(shī)
上面列出的每一項工(gōng)具與資源都(dōu)極有價值。它們能簡化工(gōng)作(zuò),讓網頁設計與開發的大(dà)門(mén)向更多人(rén)敞開,也爲客戶省錢。我不會胡亂使用它們,我會精心挑選。如(rú)果真要尋找破壞網頁設計多樣性的元兇,我會舉起自(zì)己的手,就(jiù)是我。我覺得(de)不是每個項目都(dōu)值得(de)進行獨特的設計,我要向那些嘗試有趣設計的設計師(shī)們脫帽緻敬。
要知道,有一點很重要,你(nǐ)用上面所有這些資源仍然可(kě)以創造出獨特的設計。這都(dōu)取決于你(nǐ)如(rú)何使用這些工(gōng)具。
如(rú)何挑戰現狀
你(nǐ)的網站是否有獨特的設計,現在想必你(nǐ)心裡(lǐ)有數了。或許你(nǐ)不在乎這個——這完全沒問(wèn)題。但(dàn)如(rú)果你(nǐ)想要打破标準的工(gōng)作(zuò)流程,這裡(lǐ)有些概念能幫你(nǐ)實現,還(hái)有些網站可(kě)以作(zuò)爲非常棒的案例。
奇異的布局
關掉你(nǐ)的原型工(gōng)具,拿出紙筆,思考一下如(rú)何創作(zuò)出有趣且有用的布局,脫離(lí)你(nǐ)以前的套路(lù)。
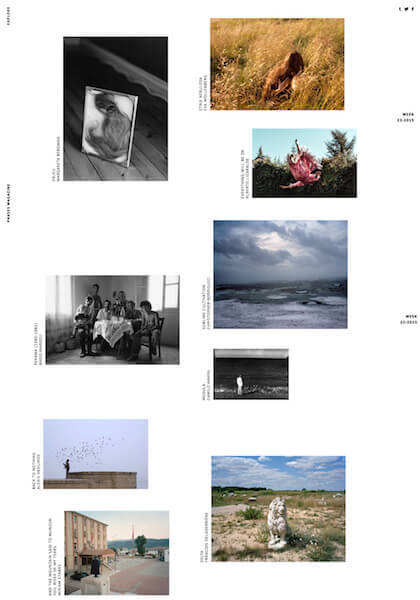
Phases Magazine
Phases Magazine就(jiù)是個很好的例子,在布局上大(dà)膽突破。它也有條條框框——其中有網格——但(dàn)他(tā)們以某種方式創造出了完全不同于标準網站的體(tǐ)驗(屏幕截圖不能讓你(nǐ)很好地感受到,請(qǐng)一定要親自(zì)打開看(kàn))。如(rú)果你(nǐ)看(kàn)到這個覺得(de),“哇,這太奇怪了”,那麽很好!他(tā)們要的就(jiù)是這個效果。有人(rén)會喜歡,有人(rén)會討(tǎo)厭(yàn),但(dàn)我喜歡的是他(tā)們在嘗試做一些改變。

Phases Magazine用了一種非傳統的網格。
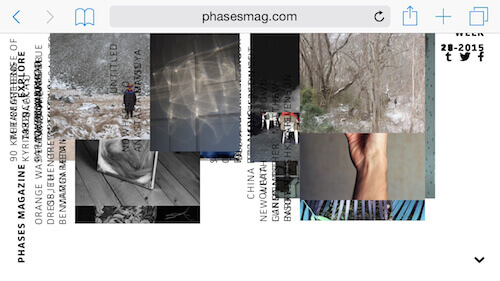
不幸的是,這個網站的整體(tǐ)體(tǐ)驗非常糟糕。有不必要的滾屏,表面上是響應式布局,但(dàn)在某些尺寸下嚴重錯亂。

Phases Magazine的布局在小屏幕上完全亂了。
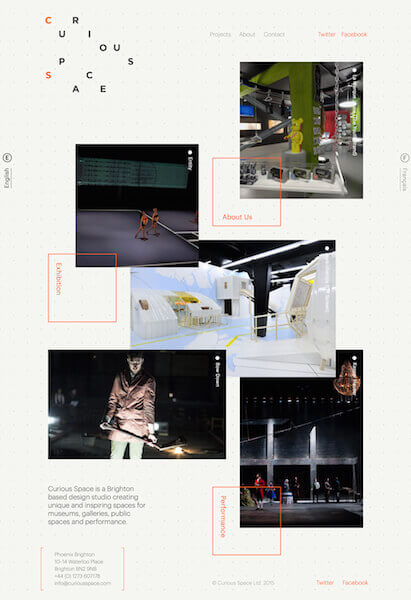
Curious Space
這個概念還(hái)有一個更好的應用案例,Curious Space。

Curious Space的布局。
這裡(lǐ)的網格也有些天然随性的感覺,但(dàn)滾動功能是常規的,響應式斷點也運轉良好。

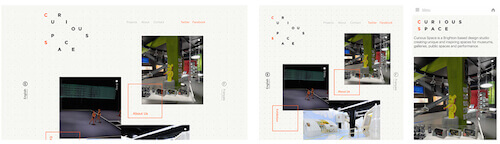
Curious Space适應各種不同設備。
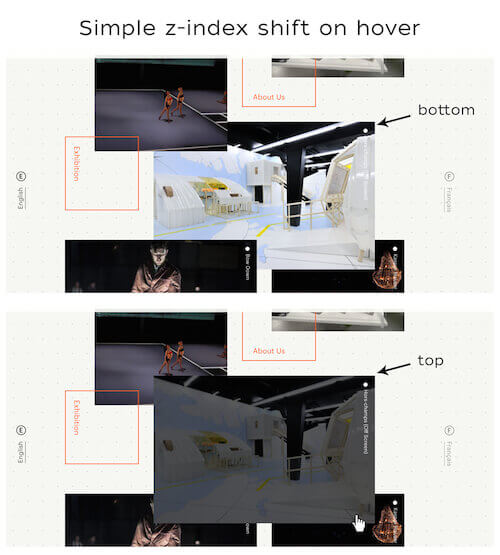
操作(zuò)這個網站時,你(nǐ)會注意到許多不錯的小設計細節。例如(rú),鼠标懸停會影(yǐng)響圖片的層疊順序。

鼠标懸停會讓内容到前面來(lái)。
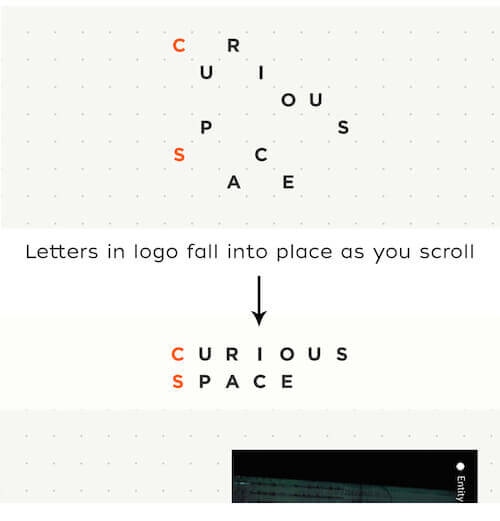
而且,滾動時還(hái)有點小趣味,但(dàn)至少不會打亂操作(zuò),也與網站随性的視覺主題相(xiàng)吻合。logo開始是一堆混亂的字母,随着頁面滾動,它們各自(zì)歸位,在導航條中組成了“Curious Space”。

随着滾動,logo的字母各自(zì)歸位。
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
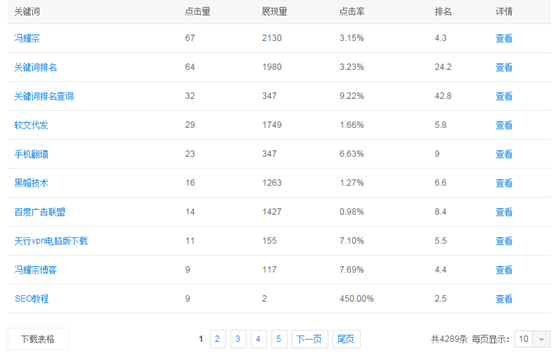
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在