
圖片來(lái)源: http://www.studioaum.in
上面的這張用戶體(tǐ)驗領域劃分(fēn)的信息圖是我在網上見(jiàn)過最清晰明了的一張圖,領域之間的交叉重疊和相(xiàng)互關系都(dōu)在這裡(lǐ)體(tǐ)現得(de)淋漓盡緻。
即使是功能極爲全面的産品也不一定真能滿足用戶的需求,符合用戶的期望,這是客觀事(shì)實。在進行用戶體(tǐ)驗設計的時候,最重要也是最值得(de)主義的問(wèn)題是:
“有些人(rén)認爲設計關乎事(shì)物的外觀,但(dàn)是毫無疑問(wèn),如(rú)果你(nǐ)再深入挖掘,它真正所牽涉到的是事(shì)物本質上的運行規律。” ——喬布斯
即使是對許多設計師(shī)而言,UI和UX的概念也不一定分(fēn)得(de)特别清楚。有人(rén)認爲用戶體(tǐ)驗設計就(jiù)是花花草圖和界面線框圖。然而,實際上用戶體(tǐ)驗設計涉及到産品的整個生(shēng)命周期。基本上,UI設計定義了産品的整體(tǐ)設計、外觀、給人(rén)的感受,也決定了産品給人(rén)的第一印象。而交互設計定義了交互模式、任務、流程,以及用戶使用場景。爲用戶帶來(lái)愉悅感受的細節大(dà)多源自(zì)于用心體(tǐ)貼的用戶體(tǐ)驗設計。
當我們形容UX的時候,通常用“内在美”來(lái)形容,而描述UI的時候,我們慣于用“質感”來(lái)闡述它的特征。如(rú)果你(nǐ)的産品看(kàn)起來(lái)有質感,但(dàn)是并不具備内涵,它是難以持續地吸引用戶的。設計師(shī)需要對用戶體(tǐ)驗設計的每一個步驟都(dōu)予以同等的重視。
成功的用戶體(tǐ)驗的基石是一緻性,而我在我之前的文章(zhāng)《用戶體(tǐ)驗與一緻性》中有過深入討(tǎo)論。
幾乎每個設計師(shī)都(dōu)犯過這樣一個錯誤:他(tā)們認爲用戶會如(rú)同他(tā)們一樣看(kàn)待自(zì)己的産品。這是一個巨大(dà)的錯誤,因爲事(shì)實并非如(rú)此!用戶不會經常使用你(nǐ)的産品,他(tā)們會有自(zì)己想法,自(zì)己的方式和喜好。用戶需要的是對産品的掌控感,而不是感到自(zì)己被産品所左右,被控制和被限制都(dōu)會令用戶感到不适。從(cóng)用戶那裡(lǐ)搜集到準确而客觀的數據再說(shuō)吧(ba),做好設計就(jiù)指望這個了。如(rú)若不然,自(zì)行腦補和主管臆想會有極大(dà)的可(kě)能性将你(nǐ)的産品帶到溝裡(lǐ)。

信息架構和導航結構應該是可(kě)預測且實用的。信息架構的搭建應該是UX設計中最重要的一環,如(rú)果信息架構的邏輯不嚴謹,所用媒介混亂不一,會讓用戶迷惑撓頭的。
嚴謹的邏輯結構才能讓用戶明白(bái)他(tā)們處在網站的什麽位置,如(rú)何返回如(rú)何去(qù)另一個頁面。同時,你(nǐ)還(hái)需要理(lǐ)清你(nǐ)的産品的特性,按照(zhào)“最重要——次重要”來(lái)劃分(fēn)它們的權重,這樣的思考方式可(kě)以幫你(nǐ)搭建起明晰的信息層次。


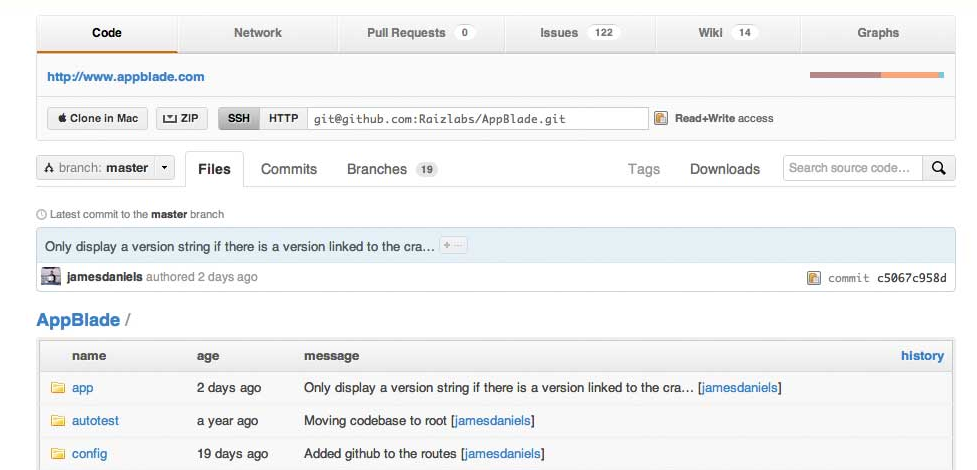
舊的GitHub信息架構

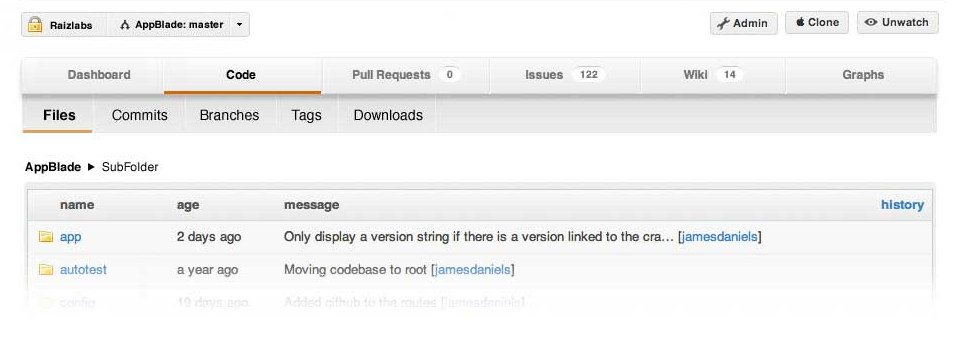
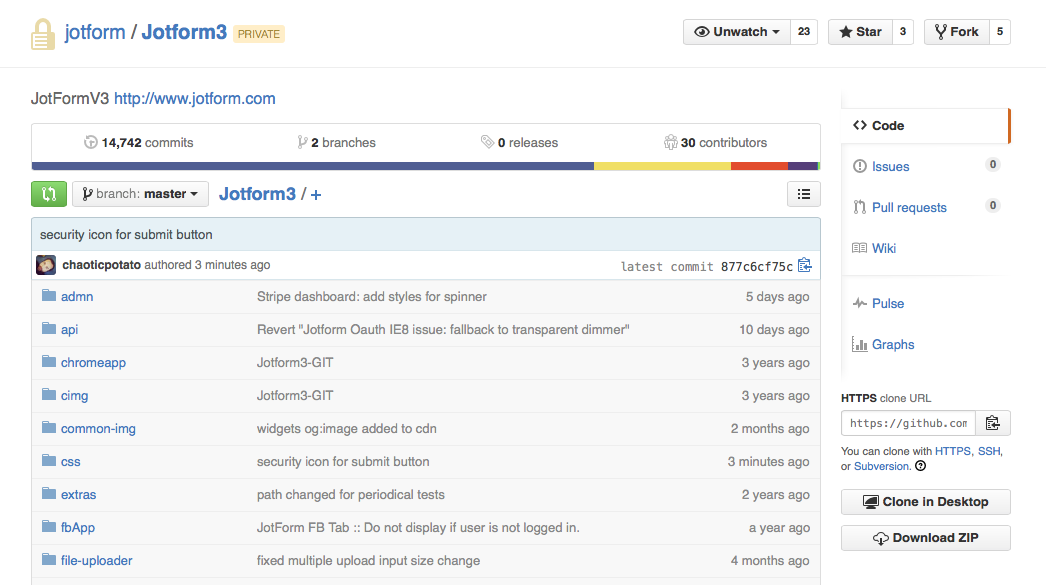
新的GitHub信息架構
值得(de)注意的是,Github新的導航結構在層次上更優,頁面上的各個元素都(dōu)有着明确而清晰的設計目标,這也使得(de)用戶更易于使用。
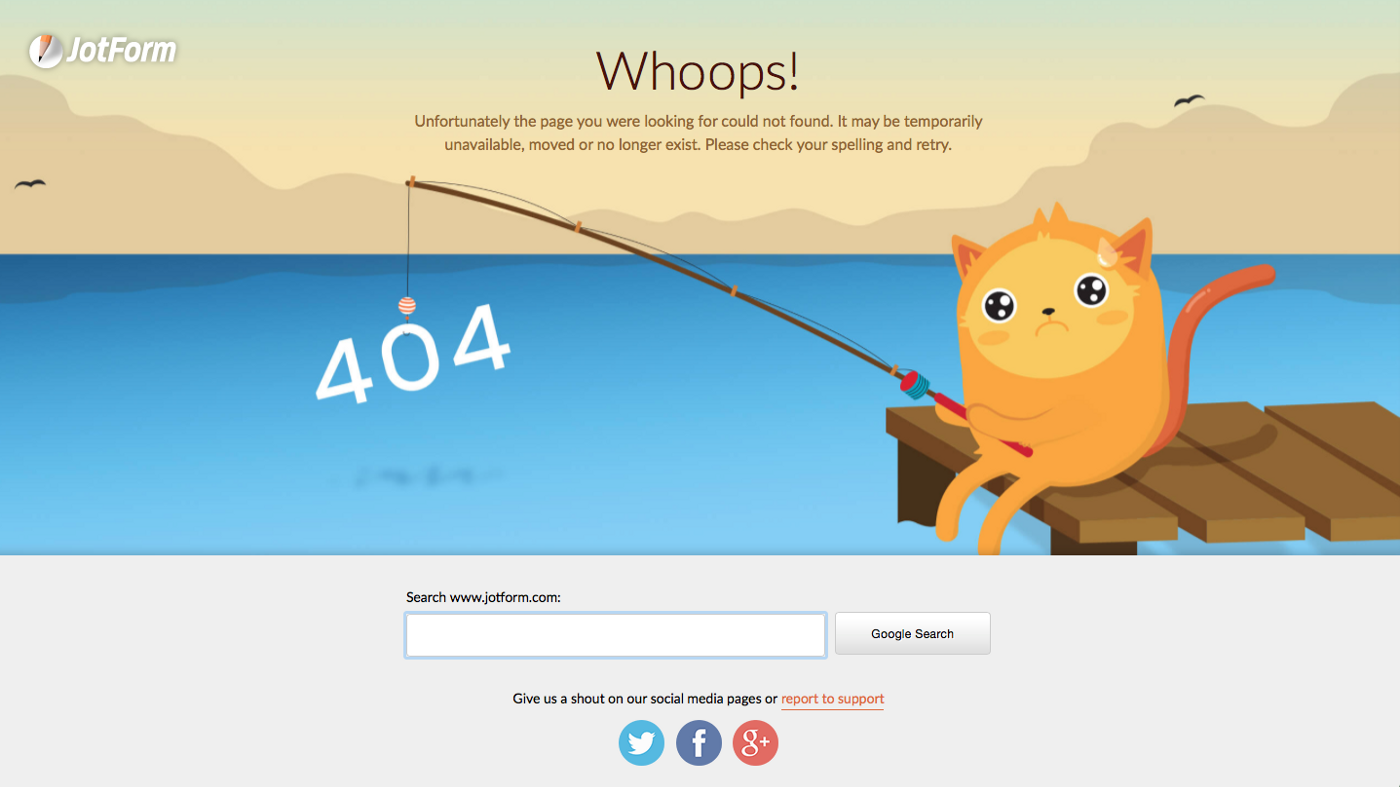
報錯信息也是直接關乎用戶愉悅感的重要組成部分(fēn)。如(rú)果你(nǐ)的用戶并不是互聯網從(cóng)業者或者重度用戶,他(tā)們中的絕大(dà)部分(fēn)并不清楚 502 Gatway bulabula 之類的報錯信息意味着什麽。

合理(lǐ)地展現錯誤信息能夠幫你(nǐ)的用戶緩解緊張情緒,分(fēn)散他(tā)們的注意力,最好的案例就(jiù)是JotForm的這個404頁面,它用富有品牌特征的一緻化設計,以一種幽默的方式來(lái)承認問(wèn)題的存在。

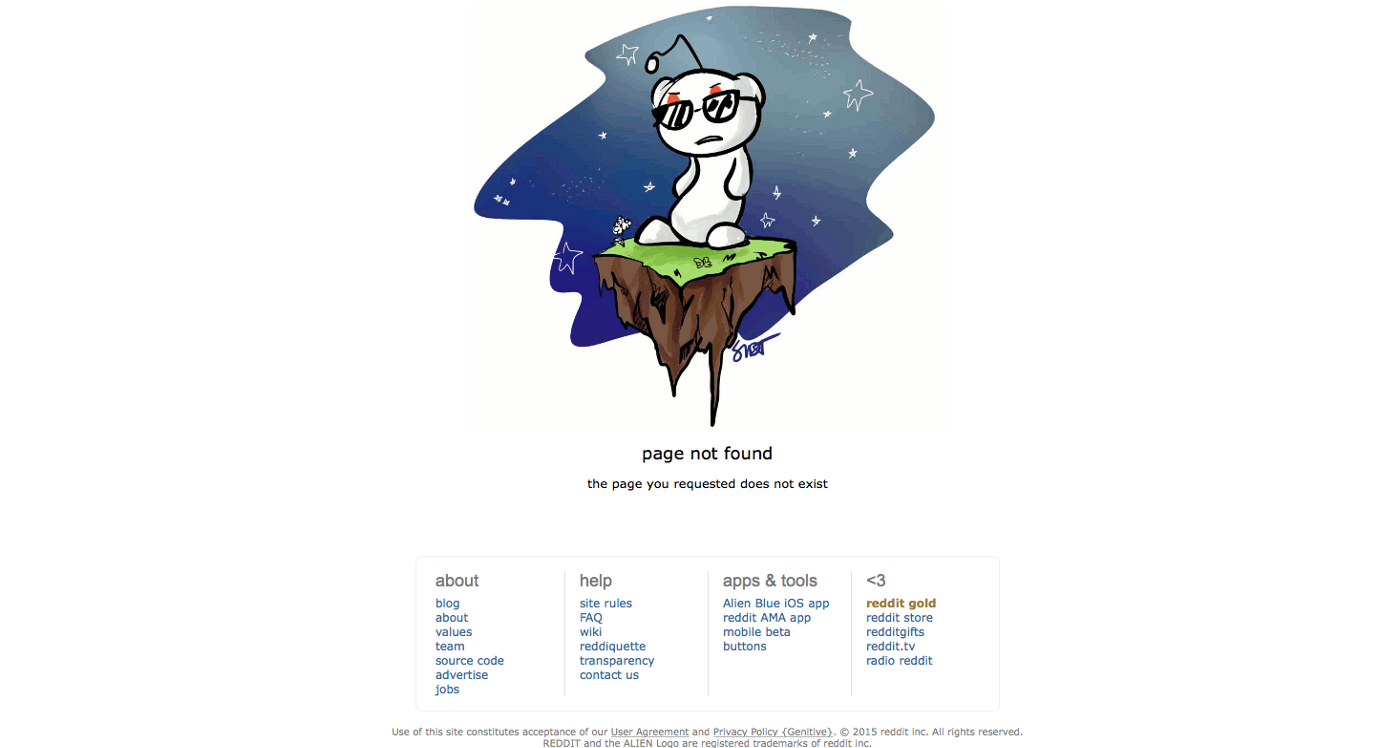
這個案例同樣令人(rén)難忘:


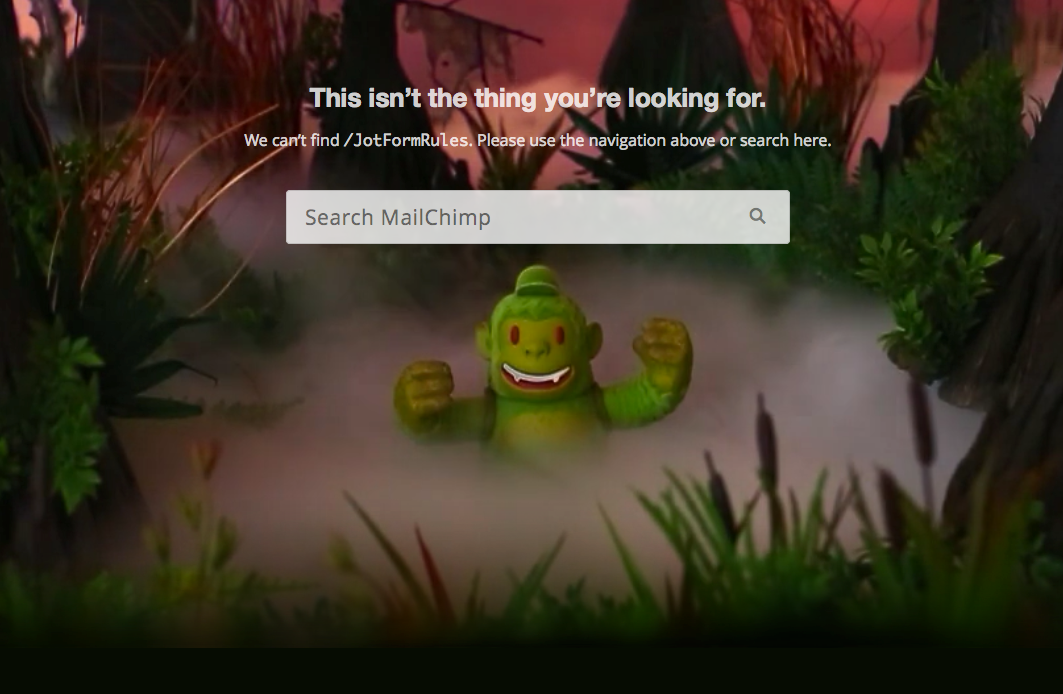
MailChimp
用戶體(tǐ)驗不僅關乎産品的用途,它還(hái)包含了同用戶交流溝通的部分(fēn)。利用各種媒介同用戶進行溝通交流是非常有必要的。我本人(rén)特别喜歡那種以“李大(dà)根你(nǐ)在不,跟你(nǐ)說(shuō)個好消息呗”這樣開頭的郵件(jiàn),雖然我知道這極有可(kě)能就(jiù)是個系統自(zì)動群發郵件(jiàn),但(dàn)是它依然會吸引我的注意力,它會令我覺得(de),雖然自(zì)己是一個普通用戶但(dàn)是對他(tā)們而言非常重要。
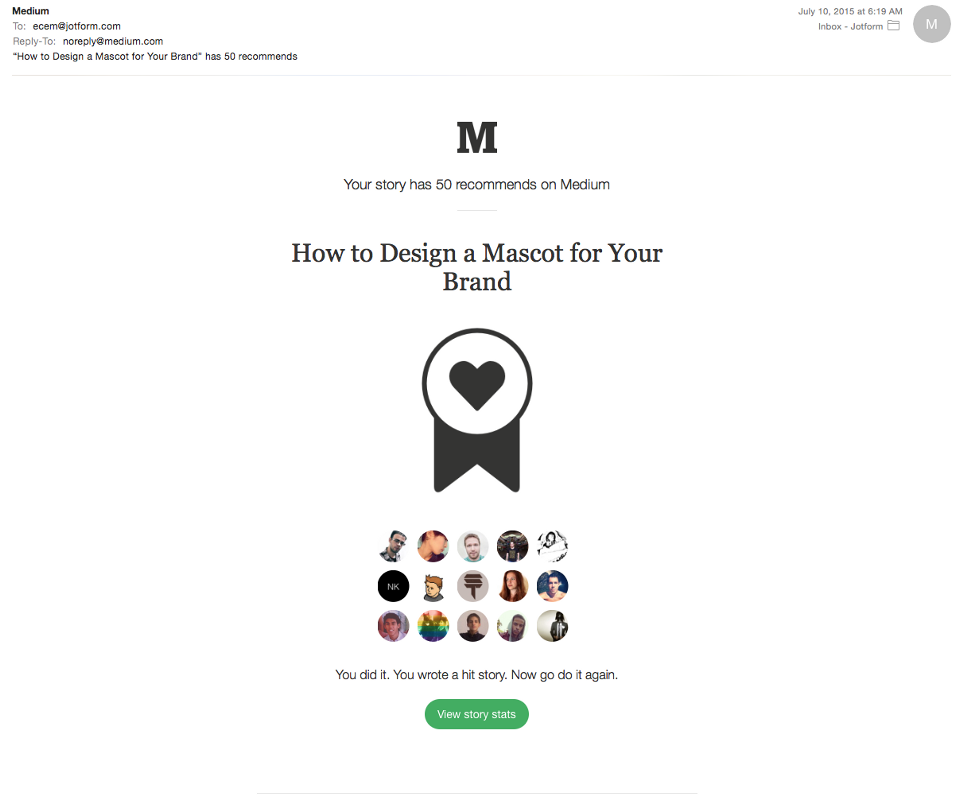
而Medium 打動用戶的方式也相(xiàng)當貼心,他(tā)們隻将那些正能量的文章(zhāng)推送給用戶。這種做法對Medium而言應該挺能拉流量的。(國(guó)内的好像更願意發獵奇向的或者優惠活動啥的)

再好的産品也不可(kě)能一個不落地爲用戶可(kě)能碰到的每一個問(wèn)題做好準備。借助各種媒介,社交媒體(tǐ)、電子郵件(jiàn)、在線聊天平台、網絡論壇等,支持團隊能夠找到不錯的解決方案。在JotForm,我們爲用戶準備了一個全天候的支持團隊,爲了能讓他(tā)們更好的提供服務,團隊外的每個人(rén)都(dōu)會參與到問(wèn)題解決工(gōng)作(zuò)中來(lái)。看(kàn)起來(lái)這有點“浪費時間”,實際上這麽做極大(dà)地提高了我們的工(gōng)作(zuò)效率,對産品研發過程而言也有裨益,最重要的是它切實地提升了産品的用戶體(tǐ)驗。
不要把每個用戶體(tǐ)驗“迷思”都(dōu)體(tǐ)現在你(nǐ)的産品上
你(nǐ)要是認真鑽研用戶體(tǐ)驗設計的話(huà),你(nǐ)會從(cóng)互聯網上找到成千上萬的用戶體(tǐ)驗設計的案例、研究、數據分(fēn)析文章(zhāng),不要以爲這些東西全都(dōu)适合于你(nǐ)的産品。要知道,你(nǐ)比這些文章(zhāng)的作(zuò)者要更了解你(nǐ)的客戶(至少你(nǐ)應該如(rú)此)。别人(rén)的用戶測試結果可(kě)能會适合你(nǐ)的産品,但(dàn)是也極有可(kě)能不合适于你(nǐ)的用戶。
迷思#1:你(nǐ)不該設計全新的體(tǐ)驗

我的意思并不是創造一種形同來(lái)自(zì)外星的“新設計”,但(dàn)是你(nǐ)也不應該拘泥于現有,要敢于使用新的交互,比如(rú)2007年(nián)喬布斯發布iPhone時候,所提出的多點觸控屏幕手勢(這是源自(zì)一家叫做FingerWorks的公司,這家專注于多點觸控産品的公司創立于1998年(nián),并于2005年(nián)被蘋果收購(gòu))。2007年(nián)之前,你(nǐ)說(shuō)多點觸控,雙指縮放(fàng),絕大(dà)多數的人(rén)并不知道那是什麽,但(dàn)是現在全世界人(rén)人(rén)都(dōu)清楚這個自(zì)然手勢的含義和功能。
迷思#2:如(rú)果它适用于某個品牌,那麽它也适用于我
也許它能用,但(dàn)是通常這樣的事(shì)情往往悲劇(jù)收場。複制另外一個品牌本就(jiù)是危險的決定,錯誤的戰略。看(kàn)似能用,但(dàn)是實際别人(rén)家的品牌和你(nǐ)的有着不同的背景,不一樣的情形,而不同的情形下,通常是需要根據實際情況進行調整和設計的。
迷思#3:不要讓用戶滾動頁面
Facebook、Twitter和Tumblr 是我最喜歡的網站,也是慣于打破常規挑戰“常識”的優秀網站。它們的成功取決于它們所提供的持續不斷的内容服務,它們所用的滾動功能同樣适用于其他(tā)的網站,它們也慣于創造新的滾動體(tǐ)驗,視差效果就(jiù)是其中之一。

當然,這些示例隻是要告訴你(nǐ),這些用戶體(tǐ)驗領域經常被探討(tǎo)的問(wèn)題都(dōu)值得(de)研究,靈活運用才能創造優秀的産品。
“做用戶體(tǐ)驗就(jiù)是關心别人(rén)。” Corby Lebson,前UXPin/UXistanbul 總裁
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
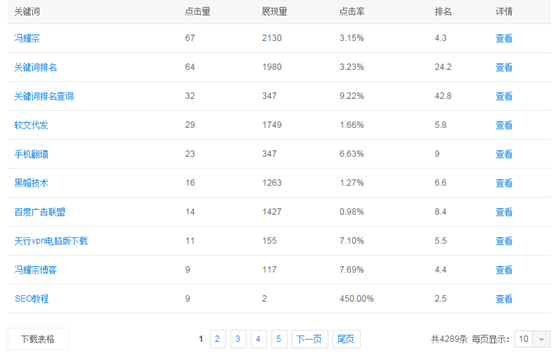
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在