
相(xiàng)關推薦:産品狗的日(rì)常:如(rú)何較好的設計一個功能?
爲了把功能點盡可(kě)能的表述清除,其實很多PM都(dōu)會有自(zì)己的一套思維方式,下面,我對自(zì)己的思維方式進行的總結。首先,在确定了功能點後,我就(jiù)會從(cóng)最頂層的界面層出發, 然後是用戶操作(zuò)層,接着是數據層,這樣由淺到深的去(qù)将一個功能點逐步的拆解。
下面,我會羅列出自(zì)己在撰寫功能點的時候,對功能點說(shuō)明進行遍曆的問(wèn)題:
首先是界面層:
說(shuō)到界面層,最基本的就(jiù)是先想到控件(jiàn)類型,這裡(lǐ)展開一個題外話(huà),就(jiù)是很多人(rén)都(dōu)會去(qù)問(wèn)産品需不需要懂(dǒng)技術(shù),其實,這個問(wèn)題,用最基本的控件(jiàn)概念來(lái)回答的話(huà),就(jiù)是:在App端或者是 Web端的産品,每個控件(jiàn)其實都(dōu)會一個技術(shù)術(shù)語,如(rú)TextView、Webview,在進行設計的時候,能夠對實現所需的控件(jiàn)有一定的概念的話(huà),到達這種程度的話(huà),其實就(jiù)挺OK的了。畢竟,懂(dǒng)技術(shù),更多是可(kě)以在進行方案的設計時,判斷其可(kě)行性及預見(jiàn)實現出來(lái)後的具體(tǐ)效果。
嗯,我們再把話(huà)題扯回來(lái),在決定使用的控件(jiàn)類型後,界面會涉及到的就(jiù)是控件(jiàn)尺寸、形狀、字體(tǐ)大(dà)小、顔色、文案(視乎控件(jiàn)類型有所不同)、響應動畫(huà)(這個裡(lǐ)面包含動效這個大(dà)boss,這裡(lǐ)就(jiù)不展開說(shuō)明了)、位置(功能點處于産品的什麽模塊、什麽位置)、引導文案(即引導用戶更好的完成操作(zuò)的,包括新手引導,也可(kě)以歸類到引導文案中)、限制條件(jiàn)(例如(rú)手機(jī)号碼輸入框隻能輸入數字)。
然後就(jiù)是,用戶操作(zuò)層,即用戶是怎樣對當前的界面進行操作(zuò),及操作(zuò)的反饋有哪些:
1、進行操作(zuò)的用戶有哪些?這個的話(huà),前台不會有很大(dà)的區分(fēn),基本都(dōu)是大(dà)衆用戶(當然,電商類會有買家和賣家的區分(fēn))。對于後台類産品來(lái)說(shuō),這個維度更多是用來(lái)思考 有哪些角色,對該功能點是否有訪問(wèn)及操作(zuò)的權限。
2、操作(zuò)的對象是什麽?比如(rú)設計注冊表單時,裡(lǐ)面的輸入框就(jiù)是操作(zuò)的對象。
3、怎樣對 對象進行操作(zuò)?這裡(lǐ)可(kě)以細分(fēn)爲操作(zuò)方式、操作(zuò)行爲。操作(zuò)方式是指點擊、雙擊or Sth Else、這個就(jiù)比較簡單,就(jiù)是操作(zuò)方式的說(shuō)明。但(dàn)是,對于處于可(kě)觸摸屏幕的産品 來(lái)說(shuō),就(jiù)會有思考的點就(jiù)是,手勢操作(zuò)及日(rì)常操作(zuò)的取舍。操作(zuò)行爲的話(huà),舉例來(lái)說(shuō),就(jiù)是該對象是可(kě)點擊的,則用戶是正常的去(qù)點擊一下,還(hái)是不斷的不點奔潰不罷休~最經典的例子就(jiù)是 Web端對按鈕不斷的重複點擊這種用戶行爲~
3、操作(zuò)的反饋是哪些?在這點上,主要是正常流程及異常流程下的不同反饋,反饋的産生(shēng)形式各種各樣,比如(rú)彈窗(chuāng)、警示語、頁面切換等等,這裡(lǐ)就(jiù)不窮舉了,具體(tǐ)問(wèn)題具體(tǐ)分(fēn)析即可(kě)。
4、操作(zuò)是否可(kě)逆? 最常用的可(kě)逆操作(zuò)就(jiù)是後台的管理(lǐ)功能,凍結賬号or解凍賬号
5、操作(zuò)對功能點對應模塊的影(yǐng)響?在這裡(lǐ),我們策劃的是功能點,在保證功能點的邏輯齊全外,也要考慮到該功能的操作(zuò)對當前模塊的其他(tā)功能點是否有影(yǐng)響~
6、操作(zuò)對功能點對應模塊及其他(tā)模塊之間的影(yǐng)響? 比如(rú)策劃電商産品的支付功能時,用戶完成支付後,用戶中心的站内信模塊,會通知用戶支付結果。
7、操作(zuò)對功能點對不同版本之間的影(yǐng)響? 這點的話(huà),更多是成熟類的産品才會存在的問(wèn)題。最經典的場景就(jiù)是,上線新功能代替舊功能時,舊版本的處理(lǐ)問(wèn)題,這個可(kě)以去(qù)查看(kàn)具體(tǐ)的數據,進行取舍來(lái)解決。
最後,就(jiù)是産品比較底層的數據層了,這裡(lǐ)我們會區分(fēn)兩種維度去(qù)梳理(lǐ),後台從(cóng)前台獲取的信息,系統會如(rú)何去(qù)處理(lǐ)。然後就(jiù)是前台從(cóng)後台讀(dú)取的數據,系統會對數據進行怎樣的處理(lǐ):
A、從(cóng)前台獲取的信息
1、獲取的維度分(fēn)兩種:用戶輸入、前台上報,如(rú)果是用戶輸入的方式,就(jiù)要思考這些數據是否進行存儲?例如(rú),曆史輸入數據的存儲,如(rú)果是要存儲的話(huà),存儲的方式是什麽?另一方面,前台上報的方式,更多是行爲數據及運營數據的統計
2、數據的傳輸,就(jiù)要去(qù)思考這些數據是不是敏感數據,是否需要進行加密處理(lǐ)?具體(tǐ)的傳輸方式是即時傳輸、定時傳輸還(hái)是分(fēn)段傳輸呢(ne)?這個就(jiù)需要PM和技術(shù)大(dà)大(dà)去(qù)商量了
3、數據的存儲,這個會分(fēn)兩種:本地存儲、後台存儲,本地存儲的話(huà),最多的場景就(jiù)是輸入曆史的本地存儲,後台存儲的話(huà),就(jiù)不展開說(shuō)明了~
B、前台讀(dú)取的數據
1、要顯示的數據,讀(dú)取的來(lái)源在哪裡(lǐ)?是數據庫,還(hái)是其他(tā)模塊傳遞過來(lái)的數據?
2、如(rú)果是需要進行數據的傳輸,這些數據是不是敏感數據,是否需要進行加密處理(lǐ)?
3、數據是否需要緩存,這個也是和技術(shù)大(dà)大(dà)商量即可(kě)~
4、讀(dú)取的數據是否需要顯示?如(rú)果是需要顯示,是直接顯示即可(kě),還(hái)是要通過處理(lǐ)才去(qù)顯示?比如(rú)某些敏感信息在前台進行顯示時,一般會進行字符串轉換之後,才進行顯示。如(rú)果是讀(dú)取的數據不需要顯示,那是需要傳遞到什麽地方嗎(ma)?
寫到這裡(lǐ),就(jiù)從(cóng)界面、操作(zuò)、數據這三種維度來(lái)對應說(shuō)明了思考的思路(lù)。其實,文章(zhāng)一路(lù)寫下來(lái),更多是響應了一句話(huà):産品在理(lǐ)需求的時候,更多是從(cóng)最頂層出發,逐漸向底層去(qù)分(fēn)析,而開發大(dà)大(dà)更多是,從(cóng)底層開始構造,根據需求文檔,一步步的往頂層去(qù)實現。
 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在 不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ)
不是土(tǔ)豪,也能借勢歐洲杯?根據統計,上一屆歐洲杯期間,每場比賽高達0.77的收視率,僅次于奧運會,遠(yuǎn)超其餘電視節目。有62.2%的網民(mín)明确表示會關注歐洲杯相(xiàng)關話(huà)題。面對如(rú)此火(huǒ)爆的周期性體(tǐ) 最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙
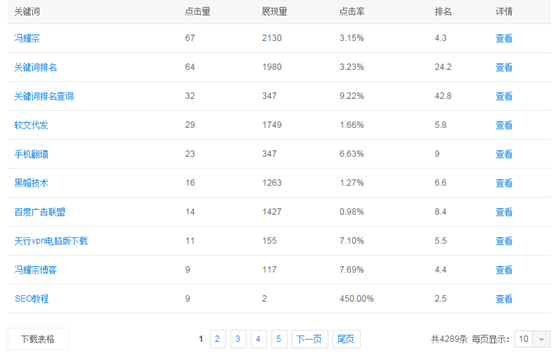
最新論壇運營推廣實戰案例+詳解方法(2.8萬的課)論壇推廣難嗎(ma)一、如(rú)何高效的做論壇推廣(方法)?1、搶沙發這種很俗的的搶沙發對于操作(zuò)過論壇推廣的朋友應該是非常熟悉不過了,但(dàn)是,搶沙發主要分(fēn)爲兩種,一種是手工(gōng)搶沙 如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以
如(rú)何用一個博客做到4千個關鍵詞的排名?爲了不讓大(dà)家誤會說(shuō)我裝逼來(lái)說(shuō)明一下,這裡(lǐ)的關鍵詞是百度站長平台的關鍵詞,當天均有展現量,但(dàn)不代表此關鍵詞有指數,部分(fēn)關鍵詞有搜索量但(dàn)在百度指數裡(lǐ)面沒有數據,所以 如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用
如(rú)何模拟真實用戶做自(zì)然外鏈看(kàn)好圖了,内容我随便寫的,反正就(jiù)是給論壇加個外鏈,重點是下面的相(xiàng)關帖子。前面我就(jiù)說(shuō)了,一個ID不能光(guāng)發外鏈,一定要發點别的,但(dàn)也不能随便發。所以我們要合理(lǐ)的利用 閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在
閱讀(dú)量能達到300W的推文,到底都(dōu)寫了些什麽?文章(zhāng)來(lái)源:西瓜君(公衆号ID:搶新聞,重時效“速度是新聞的第一生(shēng)命力”對于資訊類地方号來(lái)說(shuō),内容能夠在短(duǎn)時間内引起關注和傳播,時效是一個很關鍵的因素。如(rú)果能夠在