 漢堡菜單是一個控制容器,它至少包含了兩個項目,并且通過點擊按鈕來(lái)觸發。菜單通常包含不同的項目,這些項目通常會觸發不同的動作(zuò)或者操作(zuò),進而導向不同的元素、應用或者網站。最好的導航菜單設計會根據當前的位置和狀态,動态顯示相(xiàng)關内容,提醒用戶。項目每個導航菜單都(dōu)有個基本限制,那就(jiù)是每個操作(zuò)或者條目,通常都(dōu)會用一行或者單個文本來(lái)進行描述。并且,這個描述(或者說(shuō)名稱)要
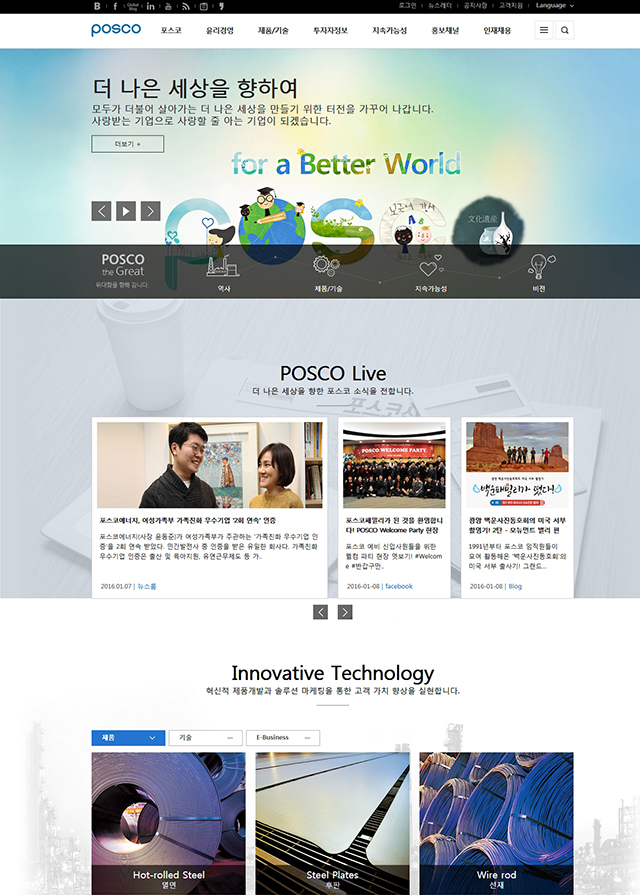
漢堡菜單是一個控制容器,它至少包含了兩個項目,并且通過點擊按鈕來(lái)觸發。菜單通常包含不同的項目,這些項目通常會觸發不同的動作(zuò)或者操作(zuò),進而導向不同的元素、應用或者網站。最好的導航菜單設計會根據當前的位置和狀态,動态顯示相(xiàng)關内容,提醒用戶。項目每個導航菜單都(dōu)有個基本限制,那就(jiù)是每個操作(zuò)或者條目,通常都(dōu)會用一行或者單個文本來(lái)進行描述。并且,這個描述(或者說(shuō)名稱)要 首頁的部分(fēn)版塊加入了一些交互效果,比如(rú)下圖鼠标懸停時圖标被藍色填充。
首頁的部分(fēn)版塊加入了一些交互效果,比如(rú)下圖鼠标懸停時圖标被藍色填充。 這是iPad上小輪車遊戲和YouTube應用程序的截圖。孩子們被這些類型的觸屏交互界面深深影(yǐng)響,因爲他(tā)們首次接觸到的數字交互界面通常是通過iPad上的遊戲和視頻。這些交互界面的導航通常被很少的文字和大(dà)量的按鈕和圖标來(lái)定義。那麽,現在的問(wèn)題是,孩子們是否在這些界面中延續使用習慣?他(tā)們是的,一定程度上他(tā)們心智模型的形成方式和成年(nián)人(rén)的有所不同。他(tā)們習慣于有大(dà)量圖形
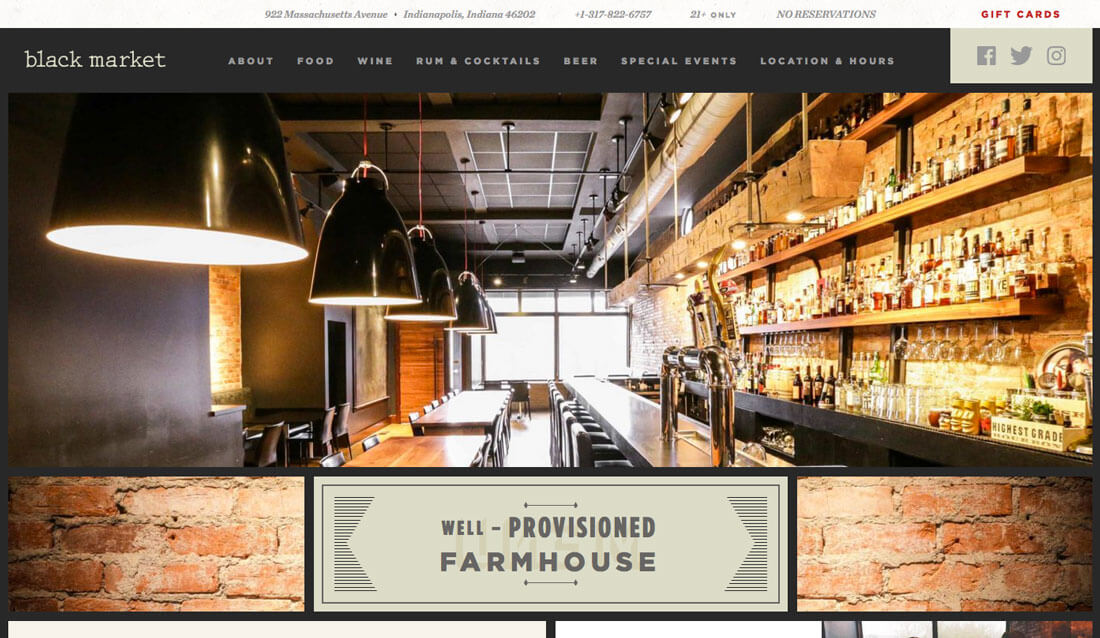
這是iPad上小輪車遊戲和YouTube應用程序的截圖。孩子們被這些類型的觸屏交互界面深深影(yǐng)響,因爲他(tā)們首次接觸到的數字交互界面通常是通過iPad上的遊戲和視頻。這些交互界面的導航通常被很少的文字和大(dà)量的按鈕和圖标來(lái)定義。那麽,現在的問(wèn)題是,孩子們是否在這些界面中延續使用習慣?他(tā)們是的,一定程度上他(tā)們心智模型的形成方式和成年(nián)人(rén)的有所不同。他(tā)們習慣于有大(dà)量圖形 雖然這個道理(lǐ)不言自(zì)明,但(dàn)是它仍然必須反複提醒。如(rú)果你(nǐ)沒有高素質的圖片,那麽還(hái)不如(rú)幹脆不要用圖片得(de)了。現在,高素質、高分(fēn)辨率的圖片比以往任何一個時代都(dōu)顯得(de)必需和重要。用戶不會花費時間去(qù)看(kàn)一個圖片素質低下的網站。大(dà)家的屏幕都(dōu)已經是視網膜屏幕了,低素質的圖片在這樣的屏幕上顯得(de)更加無法直視。既然大(dà)家都(dōu)在追求頂尖的視覺效果,那麽高素質圖片無疑是必需品。結語我們都(dōu)希望能
雖然這個道理(lǐ)不言自(zì)明,但(dàn)是它仍然必須反複提醒。如(rú)果你(nǐ)沒有高素質的圖片,那麽還(hái)不如(rú)幹脆不要用圖片得(de)了。現在,高素質、高分(fēn)辨率的圖片比以往任何一個時代都(dōu)顯得(de)必需和重要。用戶不會花費時間去(qù)看(kàn)一個圖片素質低下的網站。大(dà)家的屏幕都(dōu)已經是視網膜屏幕了,低素質的圖片在這樣的屏幕上顯得(de)更加無法直視。既然大(dà)家都(dōu)在追求頂尖的視覺效果,那麽高素質圖片無疑是必需品。結語我們都(dōu)希望能
 Codepad.co是最新的HTML在線代碼編輯器之一,它可(kě)以幫你(nǐ)在線存儲代碼,稍後使用。作(zuò)爲一項在線服務,Codepad可(kě)以進行版本控制,并且能夠以公開和私密兩種方式來(lái)共享代碼,便于開發者進行在線協作(zuò)。作(zuò)爲一個以用戶爲中心的服務,它的界面其實有點像我們常見(jiàn)的社交媒體(tǐ)的樣式,有時間軸,能夠互相(xiàng)關注。
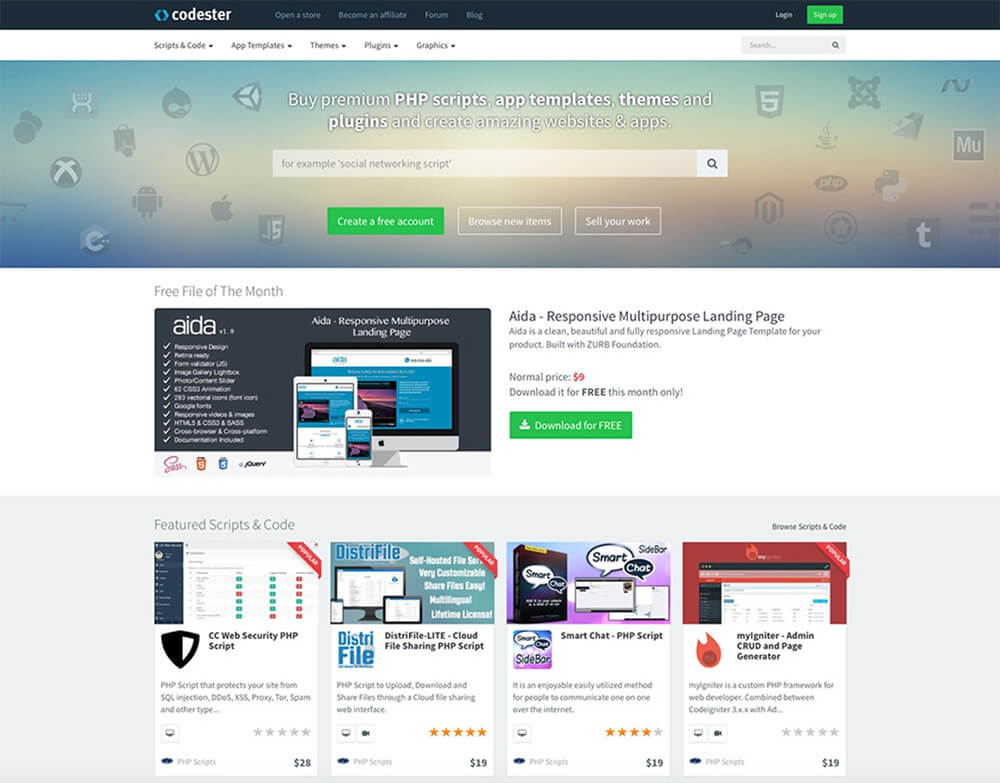
Codepad.co是最新的HTML在線代碼編輯器之一,它可(kě)以幫你(nǐ)在線存儲代碼,稍後使用。作(zuò)爲一項在線服務,Codepad可(kě)以進行版本控制,并且能夠以公開和私密兩種方式來(lái)共享代碼,便于開發者進行在線協作(zuò)。作(zuò)爲一個以用戶爲中心的服務,它的界面其實有點像我們常見(jiàn)的社交媒體(tǐ)的樣式,有時間軸,能夠互相(xiàng)關注。 △2016年(nián)這一版集合了之前版本的優點。延續了相(xiàng)同的視覺設計風(fēng)格。鮮豔的色彩回歸了,但(dàn)色調有所不同。主體(tǐ)字色幾乎都(dōu)是白(bái)色,略微提升了可(kě)讀(dú)性,尤其在鮮豔的背景上。“一切設備皆可(kě)播放(fàng)”的标語,表現了這家公司對于可(kě)達性的重視,并且極度認可(kě)移動市場的價值。頁腳的白(bái)色文字顯然比先前版本的灰色更醒目。社交媒體(tǐ)圖标也恰如(rú)其分(fēn)地回歸了。漸變圖标如(rú)今很盛行,因爲色彩鮮豔(這是
△2016年(nián)這一版集合了之前版本的優點。延續了相(xiàng)同的視覺設計風(fēng)格。鮮豔的色彩回歸了,但(dàn)色調有所不同。主體(tǐ)字色幾乎都(dōu)是白(bái)色,略微提升了可(kě)讀(dú)性,尤其在鮮豔的背景上。“一切設備皆可(kě)播放(fàng)”的标語,表現了這家公司對于可(kě)達性的重視,并且極度認可(kě)移動市場的價值。頁腳的白(bái)色文字顯然比先前版本的灰色更醒目。社交媒體(tǐ)圖标也恰如(rú)其分(fēn)地回歸了。漸變圖标如(rú)今很盛行,因爲色彩鮮豔(這是 隻有三種産品會被生(shēng)成出來(lái):被大(dà)量用戶大(dà)量使用、被大(dà)量用戶少量使用和被少量用戶大(dà)量使用。網上大(dà)部分(fēn)關于設計的討(tǎo)論都(dōu)是圍繞着少量使用的場景展開的:如(rú)何讓用戶理(lǐ)解、如(rú)何吸引用戶、如(rú)何減少學習成本、如(rú)何讓産品保持興趣……大(dà)量使用的場景往往被忽視。很大(dà)一類産品(如(rú)通訊産品、辦公軟件(jiàn)等),它們的用戶需要大(dà)量使用。這種場景下吸引力、理(lǐ)解力等已經不再重要,隻希望能夠快(kuài)速幫助
隻有三種産品會被生(shēng)成出來(lái):被大(dà)量用戶大(dà)量使用、被大(dà)量用戶少量使用和被少量用戶大(dà)量使用。網上大(dà)部分(fēn)關于設計的討(tǎo)論都(dōu)是圍繞着少量使用的場景展開的:如(rú)何讓用戶理(lǐ)解、如(rú)何吸引用戶、如(rú)何減少學習成本、如(rú)何讓産品保持興趣……大(dà)量使用的場景往往被忽視。很大(dà)一類産品(如(rú)通訊産品、辦公軟件(jiàn)等),它們的用戶需要大(dà)量使用。這種場景下吸引力、理(lǐ)解力等已經不再重要,隻希望能夠快(kuài)速幫助
